Responsive là gì và Responsive hiển thị như thế nào? Bạn có thể chưa biết Responsivecó thể tự điều chỉnh chế độ sao cho phù hợp với kích thước của màn hình và có thể xem trên mọi thiết bị khác nhau. Vậy làm thế nào để Responsive trong CSS hiển thị ra, thì hãy tham khảo ngay bài viết này ngay sau đây được tổng hợp những diễn dàn lập trình hàng đầu như ralphkimball.com, mona.software,… ngày dưới đây!
Responsive là gì?
Responsive được biết đến là một tính năng được sử dụng để chỉ trang web nhằm hiển thị tương thích màn hình trên mọi màn hình.

Hạn chế như nếu bạn trang web giao diện đặt kích thước một chiều cố định là 800px, khi xem ở trình duyệt điện thoại, kích thước chỉ khoảng ở mức 320px -> 420px, thì sẽ không hiển thị hết thông tin, sản phẩm được.
Vì vậy, để trang web tương thích với mọi thiết bị khác, thì cần phải đáp ứng chính là giải pháp tốt nhất và dễ dàng nhất. Bạn đã biết đáp ứng là gì chưa? Đó là các thiết kế kiểu bố cục và giao diện đẹp có tính thẩm mỹ cao và co giãn độ sao cho phù hợp trên mọi thiết bị như smartphone, laptop, pc, ipad. Tuy nhiên, để làm được điều đó thì cần phải kết hợp với một số kỹ thuật khác như lưới linh hoạt, truy vấn phương tiện CSS và hình ảnh đáp ứng.
Tại sao cần làm phản hồi cho trang web

Bạn đang thắc mắc không biết tại sao lại cần thiết kế responsive cho website, điều đó có ý nghĩa gì? Vậy bạn cùng tìm hiểu ngay sau đây để biết lý do nhé!
Giao diện người dùng:
- Có thể nói rằng giao diện người dùng thực sự vô cùng quan trọng nhất là trong công cụ tìm kiếm người dùng. Nếu như trang website của bạn có giao diện người dùng không tốt thì tất nhiên sẽ không truy cập vào trang website của bạn nhiều.
- Nhưng nếu bạn biết kết hợp responsive trong website thì khi người dùng truy cập bằng bất cứ thiết bị nào cũng có thể tìm hiểu được hết thông tin, sản phẩm mà bạn cung cấp.
- Việc thiết kế responsive trong css cho website vừa tạo được sự tiện lợi lại nhanh chóng và dễ dàng hơn, thể hiện được sự chuyên nghiệp của đơn vị.
Về thương hiệu: Đối với thương hiệu của đơn vị thì sẽ được thống nhất khi thiết kế web. Việc kết hợp với responsive sẽ giúp cho người dùng thấy được logo, tên thương hiệu của đơn vị bạn dễ hơn và giúp cho khách hàng ghi nhớ lâu hơn.
Về công cụ tìm kiếm trên Google và công cụ SEO website:
- Nói về công cụ tìm kiếm hiện nay thì google đang là trình duyệt mà được nhiều người sử dụng nhất.
- Đặc biệt, khi đó website của bạn phải đáp ứng được về thứ tự xếp hạng SEO cũng như về quản trị nội dung và khi đã tích hợp responsive vào rồi thì sẽ có một duy nhất URL mà thôi.
- Khi đó chi phí sẽ giảm đi một nửa, mất ít thời gian và đồng thời hiệu quả cũng được tăng cao hơn. Hơn nữa,
Về tốc độ tải trang: Khi kết hợp responsive vào trong website bạn có thể thấy được sự khác biệt rõ ràng. Tốc độ tải trang cũng nhanh hơn, có thể nén các file dữ liệu nặng giúp cho người dùng lướt website mượt mà hơn, trơn tru hơn với thời gian ngắn.
Cách hiển thị responsive trong css cho website đơn giản
Để không chờ đợi lâu thì ngay trong phần này, chúng tôi sẽ giới thiệu cho bạn làm thế nào để hiển thị responsive trong css đơn giản nhất.
1. Khai báo meta viewport
Đầu tiên bạn hãy đặt thẻ này vào trong cặp <head></head> ở trong mã HTML trong website, khi đó ta có:
<head>
…
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
…
</head>

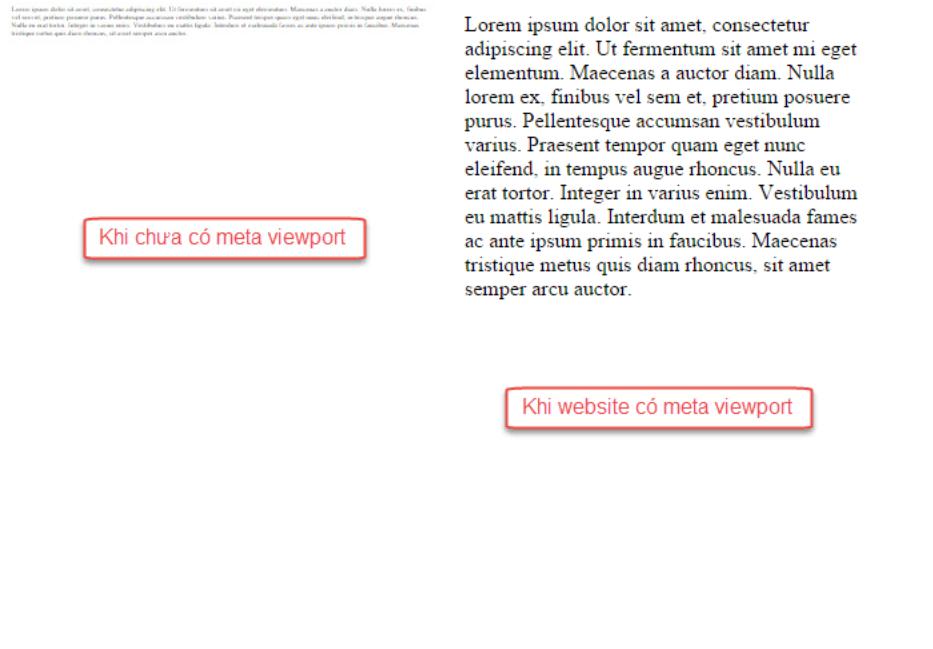
Với thẻ meta viewport thì bạn có thể hiểu đây chính là thẻ thiết lập hiển thị được các nội dung mà người dùng sẽ nhìn thấy được trên website khi tương thích với kích thước của màn hình. Khi đó, bạn hãy thiết lập trình duyệt cố định hoặc tương ứng ở trên tất cả các thiết bị dựa vào chiều rộng của device-width và không cho phép người dùng phóng to ra.
Một trong những yếu tố có trong thẻ meta viewport gồm có:
- Width: Được thiết lập chiều rộng của khung nhìn. Khi đó chiều rộng sẽ đặt song song với chiều rộng của thiết bị như (device-width) hay là kích thước responsive.
- Device-width: Được thiết lập theo chiều cố định của thiết bị
- Height: Được thiết lập dựa vào chiều cao của viewport.
- Device-height: Được thiết lập dựa vào chiều cao cố định của thiết bị
- Initial-scale: Chính là mức thu phóng to -nhỏ của website cùng với chiều rộng và chế độ xem. Khi đó bạn sẽ thấy initial – scale sẽ đặt với nghĩa phóng to và được thiết lập cố định không thể phóng to hơn nữa.
- Minimum-scale: Chính là thiết lập mức phóng to tối thiểu có nghĩa là người dùng có thể phóng to – nhỏ bao nhiêu tùy ý.
- Maximum-scale: Cũng như thu phóng khác thì với maximum scale thì được thiết lập mức thu phóng tối đa
- User-scalable: Sẽ cho phép người dùng phóng to giá trị của nó, điều đó được thể hiện qua “ Yes hoặc No” . Tuy nhiên, bạn cũng không nên sử dụng tính năng này ở trong meta viewport của mình.
2. Viết CSS để hiển thị và sao cho tương ứng được trên các màn hình thiết bị (Media Queries)
Media Queries được biết đến là một trong những kỹ thuật CSS mới và thêm vào trong các CSS3. Khi đó các cú pháp query sẽ đáp ứng được các thiết bị khác nhau với nhiều kích cỡ màn hình khác nhau.

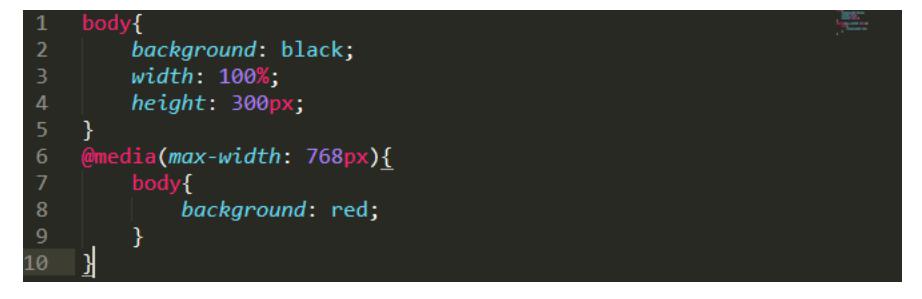
Thế nhưng để viết được CSS sao cho tương thích với kích thước của trình duyệt thì bạn cần phải sử dụng thẻ truy vấn đó là @media trong CSS3.
Từ đó webiste của bạn sẽ mặc định là đã có nền background màu đen rồi nhưng khi thu nhỏ lại thì chỉ còn 0px -> 768px sẽ hiện ra nền màu đỏ.
Hơn nữa, bạn cũng có thể thiết lập thêm một số điều kiện khác như:
01 @media only screen and (min-width: 320px) and (max-width: 860px) {…}
Sau đây là một số kích thước màn hình mà bạn có thể tham khảo tối thiểu là 320px -> dưới 860px.
- Max-width: 320px ( sử dụng điện thoại di động – hiển thị theo chiều dọc
- Max-width: 480px (sử dụng điện thoại di động – hiển thị theo chiều ngang)
- Max-width: 600px (sử dụng máy tính bảng – hiển thị theo chiều dọc)
- Max-width: 800px (sử dụng máy tính bảng – hiển thị theo chiều ngang)
- Max-width: 768px (sử dụng máy tính bảng loại to – hiển thị theo chiều dọc)
- Max-width: 1024px (sử dụng máy tính bảng loại to – hiển thị theo chiều ngang)
- Min-width: 1025px (dành riêng cho desktop thông thường)
Lưu ý:
So với hiện nay trên thế giới lượng truy cập vào trang website được tính theo hàng giờ, hàng tháng, một ngày không biết là bao nhiêu trăm nghìn lượt truy cập.
Việc truy cập vào các website phục vụ cho mua hàng hóa, dịch vụ như những thiết kế website spa, hotel website design. Vậy nên việc áp dụng responsive vào trong website thì sự lựa chọn đúng đắn và cần thiết mang lại hiệu quả cao, giúp tiếp cận đến cho người dùng nhanh hơn và nhanh chóng tìm kiếm khách hàng tiềm năng.
Như vậy, trong bài viết này chúng tôi cũng đã giới thiệu đến cho bạn biết thêm về responsive cũng như làm thế nào để hiển thị responsive cho css rồi. Nếu muốn thử bạn cũng có thể làm theo các bước mà chúng tôi nêu trên, tạo tập tin, khai báo thẻ rồi thử viết để hiểu rõ hơn nhé. Hoặc bạn có thể tìm hiểu thêm vè CSS là gì tại trang thông tin công nghệ Coding Guru trước khi thực hiện. Hy vọng với những gì mà chúng tôi đã nêu trên sẽ giúp ích cho bạn nhiều hơn, giúp bạn hiểu hơn và tiện lợi trong việc thực hành mang lại hiệu quả cao. Cách hiển thị responsive trong css cho website đơn giản.
Xem thêm: Cách loại bỏ tài nguyên chặn hiển thị, Sự kết hợp 5W1H – Content