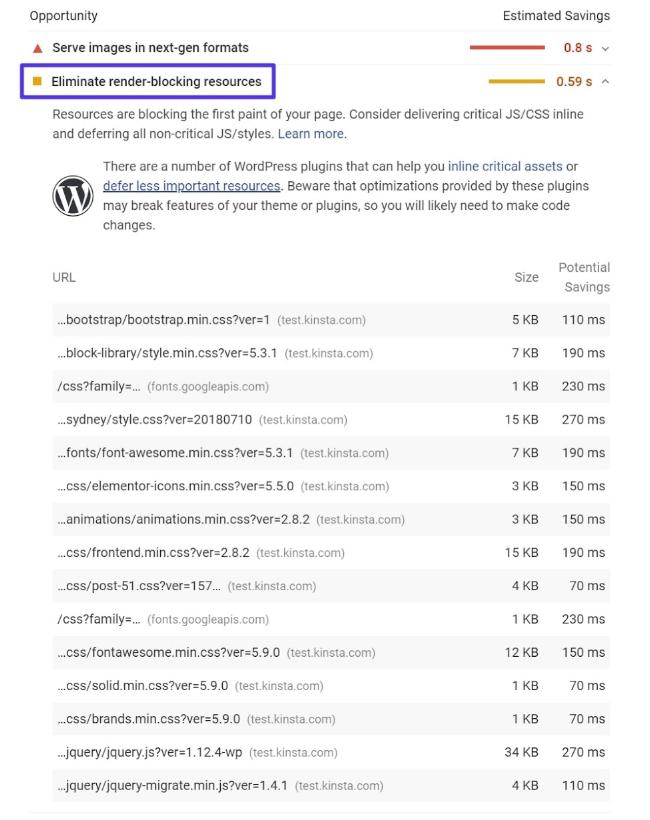
Nếu như bạn đã từng sử dụng trang website WordPress hoặc khi bạn thiết kế website và kiểm tra và tối ưu tốc độ web với Google PageSpeed Insights thì bạn cần loại bỏ các tài nguyên chặn được hiển thị trên web. Thế nhưng làm thế nào để loại bỏ được các tài nguyên chặn hiển thị và tài nguyên chặn hiển thị là gì? Hãy cùng chúng tôi đi tìm câu trả lời làm sao để loại bỏ các tài nguyên chặn hiển thị và tìm hiểu về tài nguyên chặn ngay sau đây nhé!
Tài nguyên chặn hiển thị là gì?
Bất cứ khi nào đề cập đến tài nguyên chặn thì bạn sẽ được nhắc đến CSS và JavaScript đúng không nào? Thế nhưng, quan trọng là bạn phải nắm được không phải bất cứ tệp CSS hay JavaScript nào cũng đều có chặn hiển thị.
Vậy chặn hiển thị có phải là hình ảnh chặn không? Không, hình ảnh thì sẽ không bao giờ chặn hiển thị mà chỉ là giảm kích thước đồng thời tối ưu ảnh sao cho phù hợp với website mà thôi.
Việc không loại bỏ các tài nguyên chặn có ý nghĩa gì
Tài nguyên chặn nó có ý nghĩa gì và tài nguyên chặn có gây ảnh hưởng gì đến web WordPress của bạn hay không thì hãy cùng tìm hiểu ý nghĩa của việc không loại bỏ tài nguyên chặn hiển thị ngay phía dưới:
Bạn cũng có thể hiểu rằng khi khách truy cập vào trang web WordPress của bạn thì về cơ bản trình duyệt web sẽ ở đầu mã trang web, đọc từ trên xuống dưới. Nhưng trong quá trình đó nếu như gặp một CSS hoặc JavaScript thì bạn cần dừng việc đọc để chờ tệp đó tải xuống và xử lý tệp đó.
Tuy nhiên, thời gian mà bạn dừng lại để tải xuống và phân tích thì nên sử dụng cách khác sao cho hiệu quả hơn, giúp cho việc hiển thị được khi có ai đó truy cập vào web WordPress của bạn.

Hãy xem ví dụ sau để hiểu hơn:
Nếu như bạn có hiệu ứng JavaScript ở trang footer thì được cung cấp bởi nhóm coolfooter.js. Nhóm này được biết đến chính là tập lệnh tham chiếu ở đầu mã trang web còn hiệu ứng thì được nằm ở chân trang web.
Vậy nên, khi có bất kỳ người dùng nào truy cập vào trong web thì sẽ cuộn đến chân trang và hiển thị ở dưới.
Về bố cục của mã trang website gồm có:
- Tiêu đề meta
- Coolfooter.js
- HTML là nội dung đầu tiên hiển thị trên màn hình, giúp khách hàng thấy ngay lập tức khi họ tương tác với website.
Bạn cũng có thể hiểu đó là khi khách hàng truy cập vào web của bạn thì trình duyệt mới bắt đầu đọc từ trên xuống. Trong thời gian đó có thể là đang phân tích các cú pháp đồng thời hiển thị HTML cho các nội dung hiển thị trên màn hình và điều bạn cần làm là chờ một khoảng thời gian nhất định cho tệp tải xuống hoàn toàn và phân tích tệp coolfooter.js.
Điều đó sẽ làm mất nhiều thời gian hơn cho việc phân tích và hiển thị làm cho khách hàng thấy chậm và không chờ đợi được, dĩ nhiên sẽ thoát ra và sang các trang web khác của đối thủ. Thế nên, điều bạn cần làm bây giờ chính là loại bỏ tài nguyên hiển thị chặn kết xuất, cơ bản, đó là không tải bất kỳ tài nguyên nào không cần thiết ở đầu mã trang web của bạn. Điều đó sẽ làm cho việc truy cập không mất nhiều thời gian chờ đợi tải xuống, hiển thị và phân tích.
Cách loại bỏ các tài nguyên chặn hiển thị trong wordpress đơn giản
Bạn cũng đừng lo lắng quá nhiều, để giúp loại bỏ các tài nguyên chặn hiển thị thì chúng tôi đã tham khảo dựa trên một số gợi ý từ công ty thiết kế website Mona Media và bạn có thể làm theo những bước sau để khắc phục vấn đề này.
1. Cách loại bỏ JavaScript chặn hiển thị
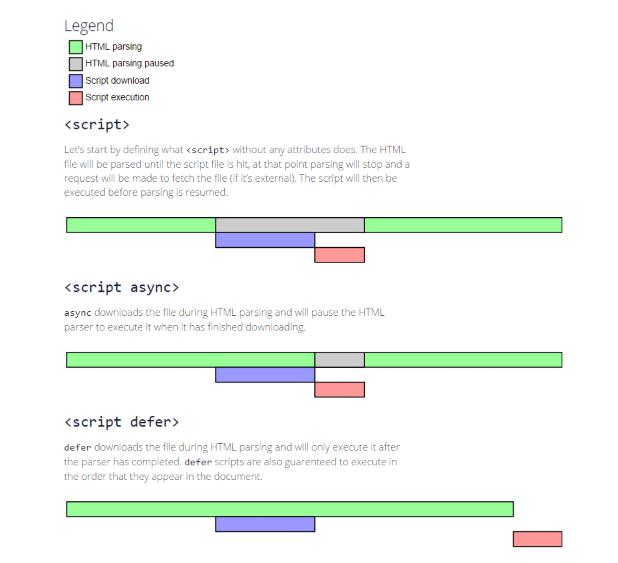
Để loại bỏ được JavaScript chặn kết xuất thì cần phải sử dụng các chiến lược chính đó là sử dụng Async.

Async đó chính là sự cho phép phân tích cách cú pháp HTML và có thể tải xuống tệp JavaScript khi đang phân tích phần còn lại trong HTML. Điều đó có nghĩa là nó không hoàn toàn dừng lại để phân tích cú pháp khi tải xuống tệp.
Khi đó, nó sẽ tạm dừng phân tích cú pháp HTML để tiếp tục tập lệnh trong khi đang tải xuống. Trì hoãn sẽ cho phép việc phân tích các cú pháp HTML và tải tập JavaScript khi đang phân tích phần còn lại trong HTML và chờ cho đến khi cú pháp này kết thúc.
Lợi ích khi dùng Defer chính là bảo đảm các thứ tự trong mã. Với Async thì lại không nên sử dụng phương pháp này, đôi khi sẽ mang lại rủi ro cao vì dễ phá vỡ tài nguyên phụ thuộc cũng như tài nguyên đã xuất hiện trước đó.
2. Cách loại bỏ CSS chặn hiển thị

Để loại bỏ được CSS là điều không hề dễ dàng nên đòi hỏi bạn phải thật cẩn thận, không nóng vội sẽ là hỏng hết mọi thứ sao cho có thể hiển thị được toàn bộ nội dung trong màn hình đầu tiên.
Đầu tiên bạn nên xác định được yêu cầu hiển thị cho nội dung trên màn hình cũng như các kiểu phân phối đó theo HTML như thế nào? Đồng thời nên sử dụng tính đa phương tiện ở thành phần liên kết kéo theo tệp CSS nhằm xác định các tài nguyên CSS sao cho đủ điều kiện.
Các tài nguyên CSS còn lại sẽ không tải đồng bộ được, thay vào đó bạn hãy thêm bằng JavaScript hoãn lại hay không đồng bộ cũng được.
3. Cách loại bỏ tài nguyên chặn kết xuất với Autoptimize + Plugin Async
Autoptimize và Async JavaScript được biết đến là hai plugin miễn phí riêng biệt từ một nhà phát triển. Khi đó chúng tôi sẽ giúp bạn tối ưu hóa việc phân phối CSS và JavaScript.

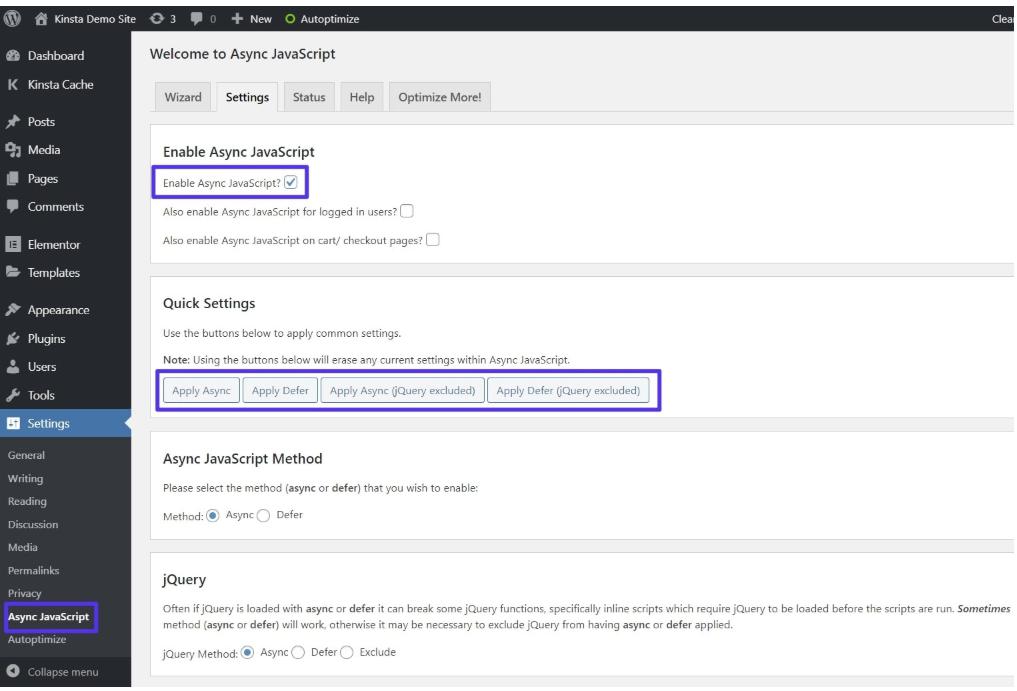
Khi đó, bạn đã cài đặt hai plugin, thì tiếp tục đến phần setting → Async JavaScript.
- Bạn sẽ chọn hộp bật Async JavaScript ở trên cùng
- Bạn sẽ chọn giữa áp dụng Async và áp dụng trì hoãn trong việc cài đặt nhanh
Nếu như bạn chọn Async thì sẽ gây ra một số sự cố trên trang web. Khi đó bạn nên sử dụng Defer hay jQuery mà plugin sẽ cung cấp tùy chọn cho bạn.
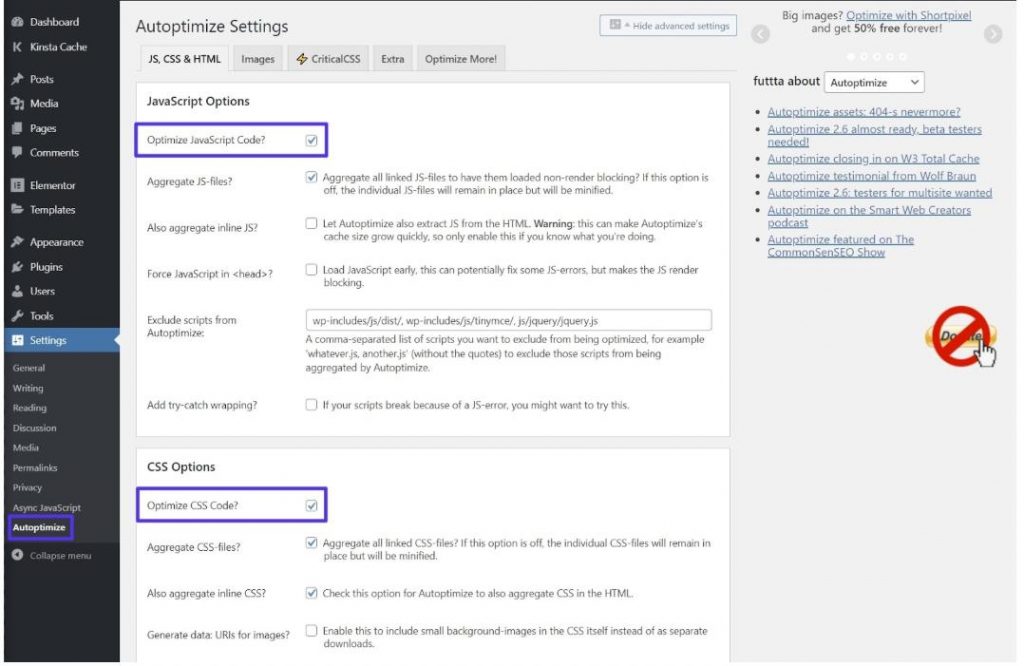
Khi đó, bạn đã thiết lập thành công Async JavaScript và tới phần Setting → Autoptimize.
- Bạn sẽ chọn hộp cho việc tối ưu hóa mã JavaScript
- Bạn sẽ chọn hộp cho việc tối ưu hóa mã CSS
Nếu bạn thuộc nhóm người dùng nâng cao thì có thể cài đặt tối ưu hóa JavaScript và CSS để bổ sung.

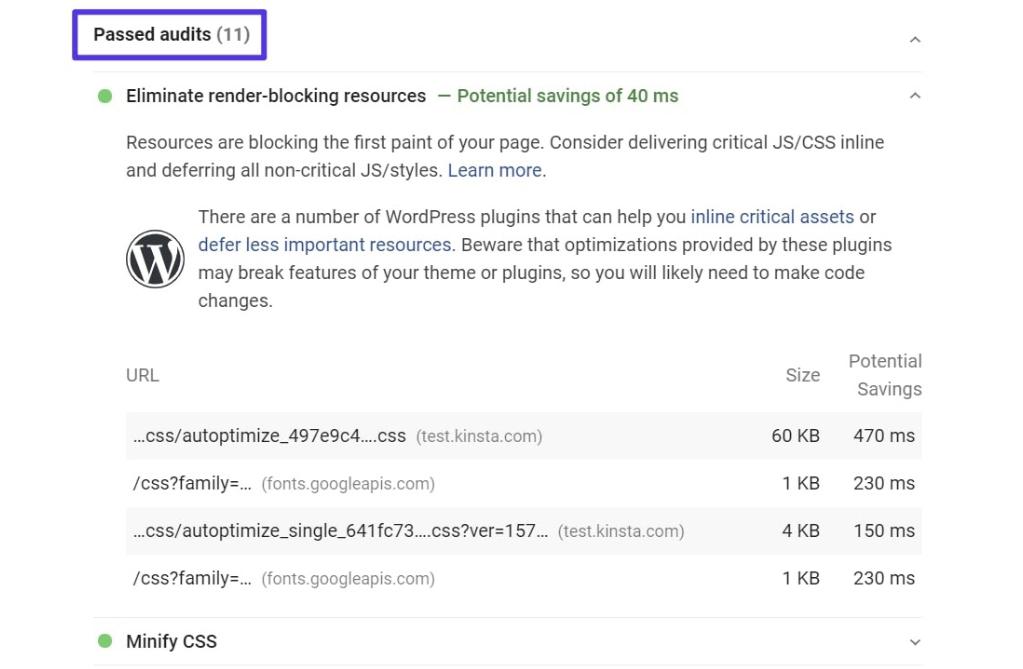
Sau khi đã định cấu hình tự động hóa đa hóa với Async JavaScript thi trang web đã thông qua tài nguyên chặn kết xuất của PageSpeed Insights rồi.

Vậy nên, bạn có thể dùng plugin mà mình yêu thích được rồi, nhưng do cả 2 plugin đều đến từ một nhà phát triển nên bạn phải biết cách kết hợp chúng sao cho tốt.
4. Cách loại bỏ tài nguyên chặn kết xuất với WP Rocket
Để loại bỏ được tài nguyên chặn kết xuất của WP Rocket thì bạn phải hiểu được plugin chính là hiệu năng và cũng là bộ nhớ đệm cao cấp rất phổ biến của wordpress. Khi đó WP Rocket sex cho ra nhiều hiệu suất hơn thay cho việc lưu vào bộ nhớ đệm và còn hỗ trợ cho việc loại bỏ các tài nguyên CSS và javaScript chặn kết xuất đối với web WordPress.

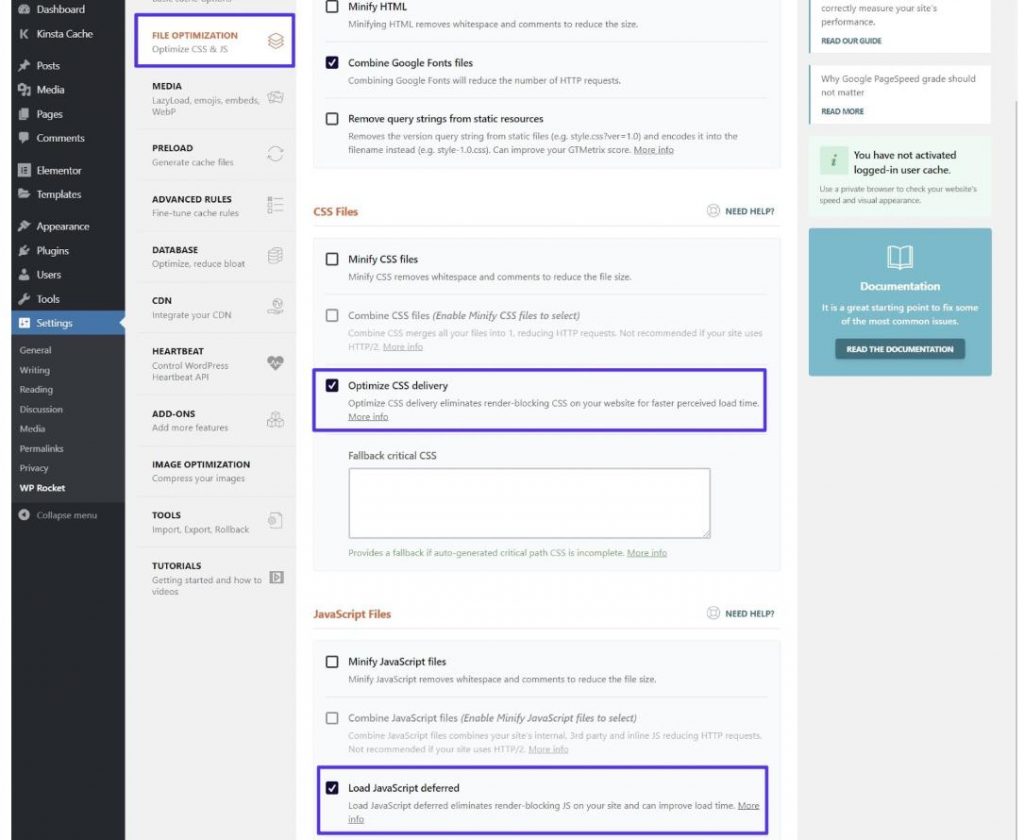
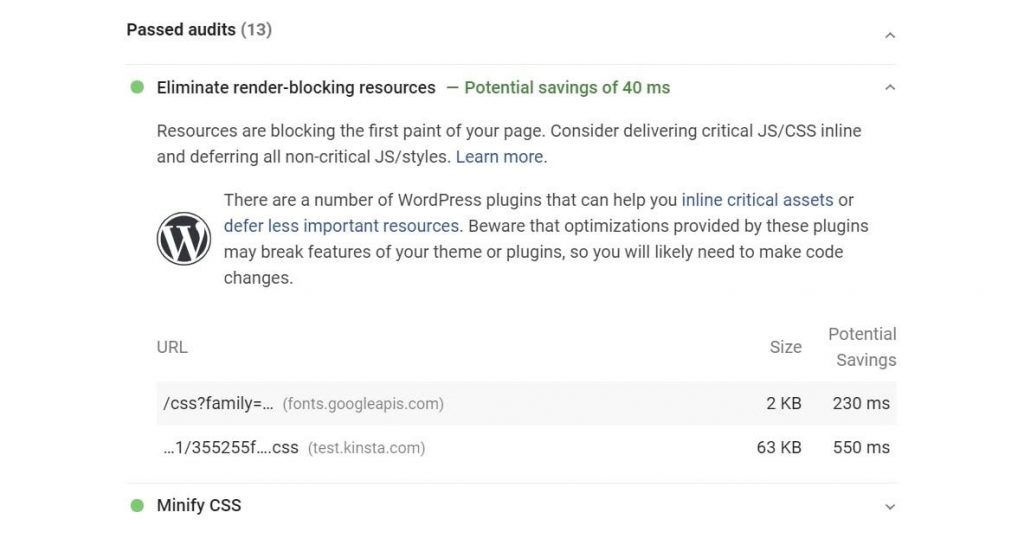
Ngay sau khi đã cài đặt và cài đặt xong WP Rocket thì bạn hãy nhanh chóng tối ưu hóa tệp rồi chọn Optimize CSS Delivery. Sau đó sẽ tải JavaScript và hoãn lại ở trong phần tệp JavaScript. Và bạn cũng có thể thử nghiệm bằng cách tắt jQuery, nhưng nếu phát hiện không an toàn thì bạn hãy bật jQuery lên để bảo vệ trang web của mình. Về cấu hình của WP Rocket thì khi đã kích hoạt tính năng này thì bạn dường như cũng đã thông qua các tài nguyên chặn kết xuất dữ liệu có trong PageSpeed Insights.
Đặc biệt, với WP Rocket sẽ giúp cho bạn loại bỏ các tài nguyên chặn kết xuất so với việc bạn cài đặt JavaScript tự động tối ưu hóa hay là Async.

Đây chính là cách giúp cho bạn loại bỏ tài nguyên chặn kết xuất trên WP Rocket.
Như vậy, với những gì mà chúng tôi chia sẻ cho bạn trong bài viết vừa trên cũng đã giúp cho bạn hiểu hơn về tài nguyên chặn cũng như một số cách loại bỏ tài nguyên chặn dễ dàng và nhanh chóng. Hy vọng những thông tin trên sẽ giúp ích cho bạn, giúp cho bạn có thể loại bỏ tài nguyên chặn hiển thị dễ dàng hơn, giúp cho việc truy cập và trang website nhanh chóng hơn. Chúc bạn thành công!
Xem thêm: 6 loại thanh menu phổ biến trong thiết kế website, Top 10 mẫu menu điều hướng ấn tượng trong web