Thiết kế menu web điều hướng là sự ưu tiên hàng đầu cho bất cứ trang web nào. Điều hướng là công cụ duy nhất giúp người dùng có thể tìm thấy những thông tin quan trọng cần tìm và sẽ là nhân tố quyết định liệu người dùng sẽ rời đi hay tiếp tục sử dụng trang web. Vì vậy, để thiết kế trang web hiệu quả thì đầu tiên menu điều hướng phải thật sự gây ấn tượng và dễ sử dụng. Vậy làm sao có thể thiết kế được menu điều hướng phù hợp và phát huy tác dụng cao? Bài viết dưới đây sẽ giới thiệu đến các bạn top 10 mẫu menu web điều hướng ấn tượng nhất cho trang web.
Menu điều hướng là gì?
Menu web điều hướng (Navigation) có thể được hiểu theo nhiều cách khác nhau. Nhưng nhìn chung, menu điều hướng là một hệ thống gồm nhiều công cụ phần mềm và các phương tiện trực quan, đóng vai trò quan trọng trong việc giúp người dùng dễ dàng tìm thấy những gì họ cần tìm kiếm mà không cần phải click chuột nhiều lần. Đồng thời menu điều hướng sẽ dẫn dắt người dùng đến với những phần thông tin đáng chú ý nhất của một website.
Những yếu tố cần đảm bảo trong thiết kế menu điều hướng cho website
Tùy theo mục đích của website, ý tưởng của người thiết kế website, lĩnh vực kinh doanh của website mà các menu điều hướng có thể không thể giống nhau hoàn toàn về các thành phần gồm có. Tuy nhiên dù là như thế nào đi nữa, thì để có được một menu điều hướng hiệu quả cần phải dựa vào những yếu tố sau đây
Cấu trúc
Menu điều hướng trang web bắt đầu bằng những thiết kế chi tiết về cấu trúc thông tin (Information Architecture – IA) nhằm tối ưu hoá khả năng kết nối đến các trang nhỏ và sắp xếp các chi tiết hiệu quả theo quan điểm của người dùng. Để tốt hơn, thì các cấu trúc thông tin này sẽ bao gồm những mục điều hướng nhỏ khác, giúp người dùng có thể đi đến phần trang web mong muốn chỉ trong 1 – 2 lần nhấp chuột. Tuy nhiên, việc phân chia các trang web phải được thể hiện rõ ràng, logic, và dễ đoán.
Tính tối giản
Một menu điều hướng trang web hiệu quả luôn trông đơn giản và có tính thân thiện với người dùng. Trên thiết kế điều hướng, chỉ thêm những yếu tố thật sự cần thiết cho nhu cầu tương tác và tìm kiếm của người dùng.
Mẫu thiết kế
Khi thiết kế thanh menu điều hướng cần phải tập trung vào yếu tố dễ đọc, dễ hiểu, toàn vẹn và hài hoà. Tránh các thiết kế menu bằng một dãy biểu tượng phức tạp, các nút hoặc phím tắt, vì nó sẽ ảnh hưởng rất lớn đến tính thẩm mỹ và khả năng sử dụng website. Khi menu điều hướng thiết kế càng đơn giản và bắt mắt thì khả năng thu hút người dùng càng cao.
Top 10 mẫu menu điều hướng ấn tượng cho thiết kế website
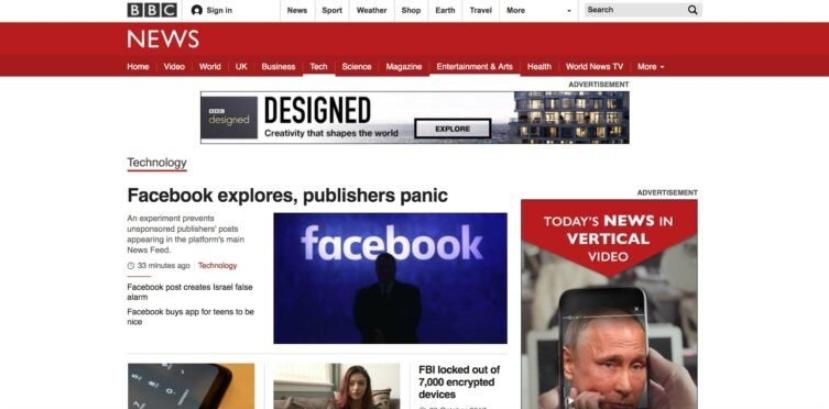
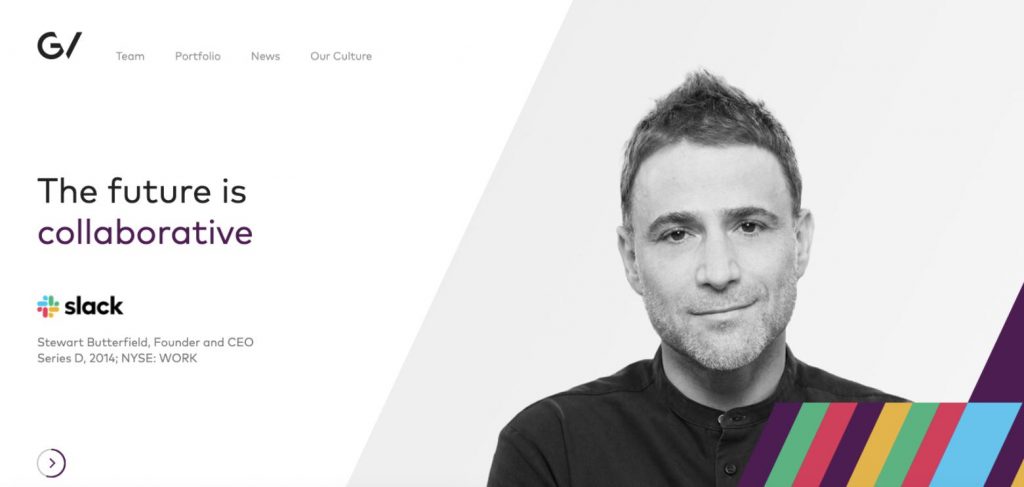
1. Horizontal Navigation (thanh menu điều hướng ngang)

Thanh menu điều hướng ngang là một thiết kế menu truyền thống, và được áp dụng rộng rãi trên hầu hết các trang web, đặc biệt là các trang web mang tính thông tin như website trường học, website tin tức, website giới thiệu của công ty,…
Ưu điểm
- Menu hàng ngang là mẫu thiết kế cơ bản, tiêu chuẩn và quen thuộc, phù hợp cho phần lớn các lĩnh vực website
- Tất cả các mục đều hoạt động linh hoạt và có thể truy cập cùng một lúc
- Người dùng dễ dàng thao tác, chỉ cần 1 lần click hoặc rê chuột đến các chức năng là có thể mở rộng nhiều sự lựa chọn trên thanh menu chính
- Có thể kết hợp với logo của công ty để nâng cao khả năng nhận diện thương hiệu
Nhược điểm
- Nếu điều hướng bao gồm nhiều nội dung thì sẽ ảnh hưởng hoặc che mất nội dung trên trang chủ khi trình đơn được thả xuống
- Gây khó khăn khi muốn bổ sung thêm các tùy chọn menu mới
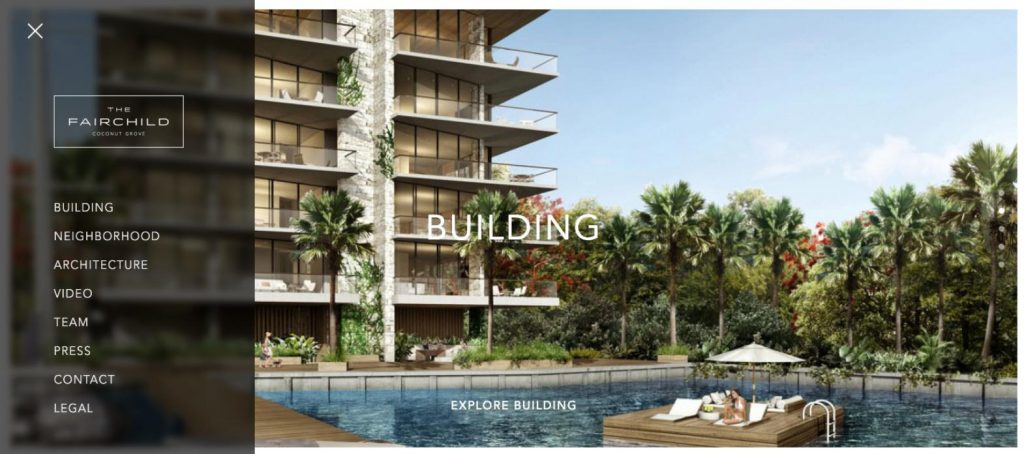
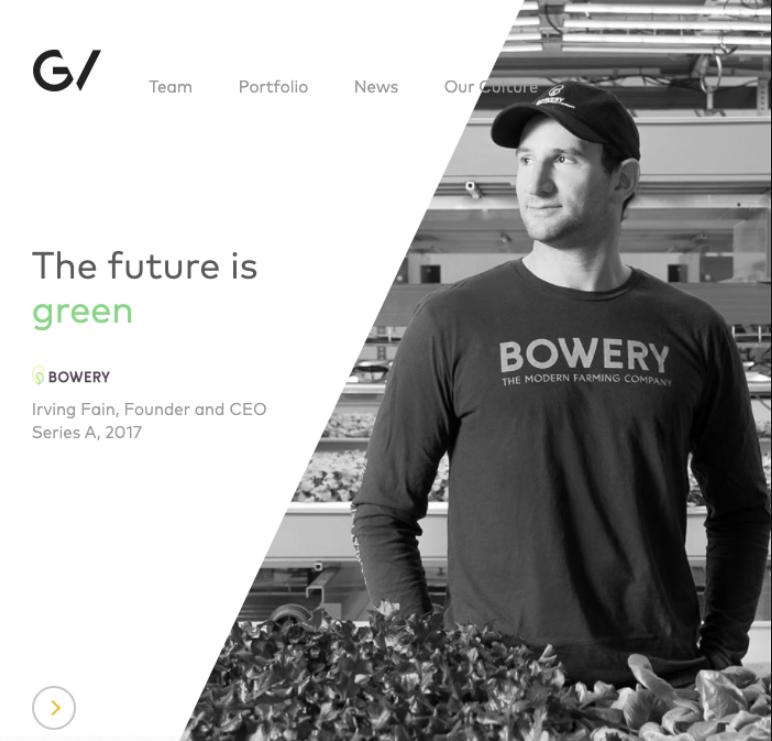
2. Vertical Navigation (thanh điều hướng dọc)

Thanh menu dọc được xem là sự thay thế tích cực cho thanh menu ngang, thông thường thanh menu dọc sẽ được đặt ở bên trái của trang. Về cơ bản, các thiết kế thanh menu dọc hay ngang thì đều có thể thay thế lẫn nhau hoặc có khi bổ sung cho nhau. Việc lựa chọn thanh menu như thế nào phụ thuộc vào sở thích cá nhân, sở thích của tổ chức hoặc mục đích của nội dung trang web.
Ưu điểm
- Có thể chỉnh sửa đơn giản và mở rộng menu không giới hạn, là một giải pháp hoàn hảo cho các website kinh doanh các dịch vụ đa chức năng hoặc các trang web thương mại điện tử
- Đây cũng là sự lựa chọn hàng đầu khi thiết kế trang web trên giao diện điện thoại
Nhược điểm
- Tương tự như thanh menu ngang, menu điều hướng dọc có thể ảnh hưởng đến phần nội dung quan trọng trên trang chính
- Trường hợp thanh điều hướng có quá nhiều mục, thì người dùng sẽ dễ bỏ quên các mục ở phía dưới
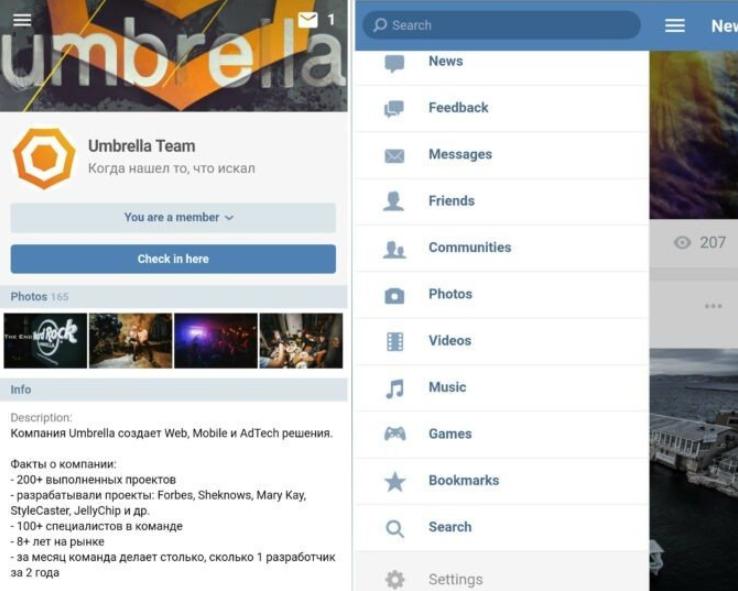
3. Slide-out menu (menu trượt)

Thanh menu điều hướng trượt là một thiết kế tiết kiệm không gian hiển thị đầy đủ tất cả các trang lựa chọn và đồng thời tiết kiệm diện tích của màn hình trang web. Các thanh menu điều hướng trượt thường được thiết kế bên mép trái màn hình, các nội dung sẽ được trượt ra dọc xuống khi người dùng nhấn vào biểu tượng
Ưu điểm
- Giúp các nội dung màn hình trang web trở nên gọn gàng và ngăn nắp hơn
- Thiết kế điều hướng trượt phù hợp cho mọi giao diện, bao gồm trên cả giao diện của điện thoại
- Người dùng sẽ trở nên tập trung vào các nội dung quan trọng ở trên màn hình website, bởi vì thanh menu chỉ xuất hiện khi có sự tác động từ người dùng
- Biểu tượng cho thanh menu điều hướng trượt luôn xuất hiện ở bất cứ đâu trên trang web
Nhược điểm
- Người dùng sẽ dễ quên đi hoặc không phát hiện các điều hướng này do nó bị ẩn bên trong
- Có thể ảnh hưởng đến nội dung trang web khi điều hướng ở chế độ mở rộng
4. Hamburger Menu

Menu hamburger là một loại menu điều hướng ban đầu được thiết kế cho các ứng dụng điện thoại nhưng giờ đây nó được sử dụng rộng rãi cho tất cả các trình duyệt, bao gồm trên trình duyệt máy tính. Điều hướng kiểu hamburger menu được biết đến với hình dạng biểu tượng 3 đường thẳng song song ( ☰) và thường đặt ở góc trái hoặc góc phải của màn hình. Khi người dùng nhấp chuột vào biểu tượng này thì tất cả nội dung, các mục lựa chọn sẽ được hiển thị đầy đủ. Lý do loại menu này được gọi là hamburger menu bởi vì nó có 3 đường thẳng song song, tương ứng với 3 lớp của chiếc bánh hamburger.
Ưu điểm
- Có thể chứa nhiều mục thông tin trong một biểu tượng
- Người dùng có thể thấy và truy cập vào nội dung của menu điều hướng bằng cách click vào biểu tượng ở bất cứ đâu khi lướt trên trang web
Nhược điểm
- Mặc dù loại điều hướng này được sử dụng tương đối phổ biến và quen thuộc, tuy nhiên nhiều người dùng mới vẫn cảm thấy khó phát hiện ra menu điều hướng này, và đôi khi tưởng nhầm nó là menu phụ
- Có thể tương thích với các trang web được xem trên hệ điều hành android hơn là IOS do xung đột về một số tính chất xây dựng điều hướng quy định trên IOS, và có thể dẫn đến quá tải thanh menu
5. Responsive navigation (điều hướng tương thích)


Điều hướng tương thích có thiết kế được thay đổi đa dạng để có thể hiển thị đầy đủ và phục vụ người dùng tốt nhất trên bất cứ giao diện của thiết bị nào.
Ưu điểm
- Khả năng tương thích đa nền tảng, đáp ứng tối đa nhu cầu của người dùng, giúp người dùng có thể truy cập trang web trên bất cứ thiết bị nào
- Không cần tạo nhiều URL trang web khác nhau trên từng phiên bản, mọi lượt tìm kiếm và truy cập của người dùng chỉ cần thực hiện trên duy nhất 1 URL, nâng cao hiệu quả SEO trang web đáng kể.
Nhược điểm
- Các yếu tố trong phần chức năng điều hướng được thiết kế phù hợp trên giao diện máy tính như bản đồ, video clip, hình ảnh chuyển động,… có thể làm chậm thời gian tải nếu duyệt web trên điện thoại
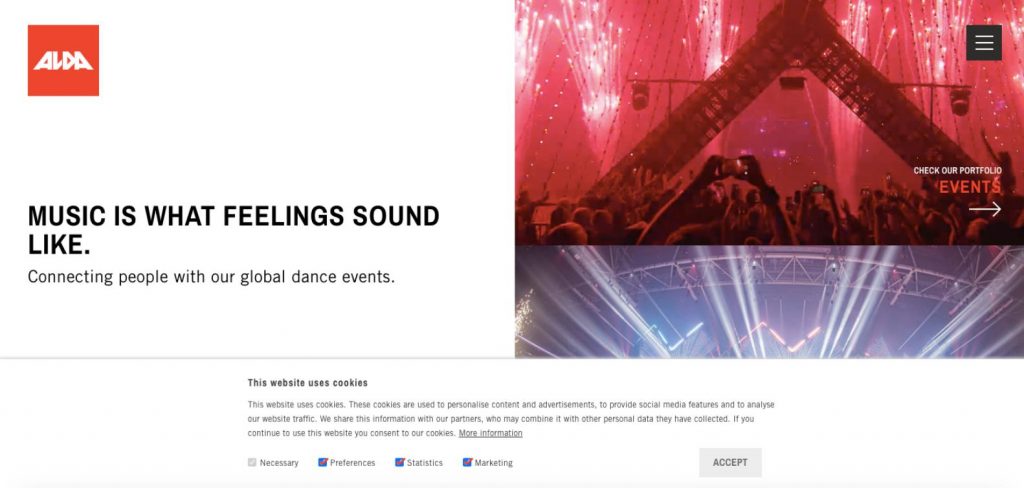
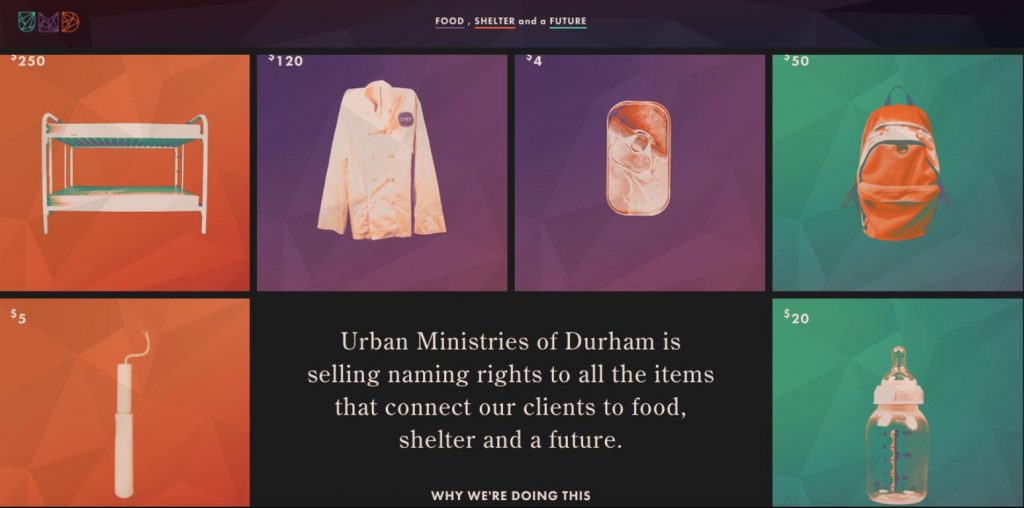
6. Menu trên toàn màn hình (full-screen navigation)

Điều hướng toàn màn hình không còn là một công cụ điều hướng bình thường, mà nó chính là một thiết kế giao diện. Khác xa với những cách thiết kế điều hướng ở trên, phương pháp điều hướng toàn màn hình sẽ chiếm trọn không gian của màn hình trang web. Màn hình trang chủ của trang web sẽ bao gồm tất cả các lựa chọn của điều hướng, và các mục lựa chọn này được thiết kế đặc biệt và ấn tượng bằng những đồ hoạ và chữ viết, giúp người dùng có thể nhận diện và hiểu rõ các chức năng dễ dàng.
Ưu điểm
- Phương pháp thiết kế điều hướng toàn màn hình đòi hỏi các cấu trúc rõ ràng, vì vậy nó giúp cho trang web trông trật tự và có tổ chức hơn.
- Khi trang giới thiệu lắp đầy tất cả mục của hệ thống điều hướng thì các trang sau sẽ không phải lưu trữ thêm dung lượng của điều hướng, mà thay vào đó sẽ chuyển sang sử dụng biểu tượng hamburger
- Menu toàn màn hình sẽ có tính tương thích cao và dễ dàng xây dựng trên nhiều nền tảng, đặc biệt là trên thiết bị điện thoại
Nhược điểm
- Làm giảm tốc độ tải trang
- Phương pháp này sẽ phân tích nhiều nội dung trên trang, vì vậy có thể đây là sự lựa chọn sai lầm cho những trang web yêu cầu nhiều sự chuyển động của điều hướng
7. Menu chuyển động ()

Việc sử dụng các hợp lý và sáng tạo các yếu tố chuyển động như một công cụ chính hoặc phụ hỗ trợ cho hệ thống điều hướng có thể tạo nên sự đa dạng cho thiết kế và thu hút sự chú ý từ người dùng. Các yếu tố chuyển động có thể làm nổi bật các danh mục cơ bản và cải thiện khả năng sử dụng so với những menu ẩn, nhưng không hề giới hạn các danh mục lựa chọn.
Ưu điểm
- Các yếu tố chuyển động sẽ dễ gây ấn tượng với người dùng
- Nâng cao tính thẩm mỹ cho trang web
- Những chuyển động đơn giản có thể điều hướng hiệu quả cho người dùng đến toàn bộ trang web
Nhược điểm
- Nếu các yếu tố hình ảnh, đồ hoạ quá nhiều sẽ làm phức tạp quá trình điều hướng, làm hoa mắt người dùng, khiến trang web không còn hiệu quả về tính khả dụng
- Thiết kế chuyển động sẽ làm chậm thời gian tải trang web
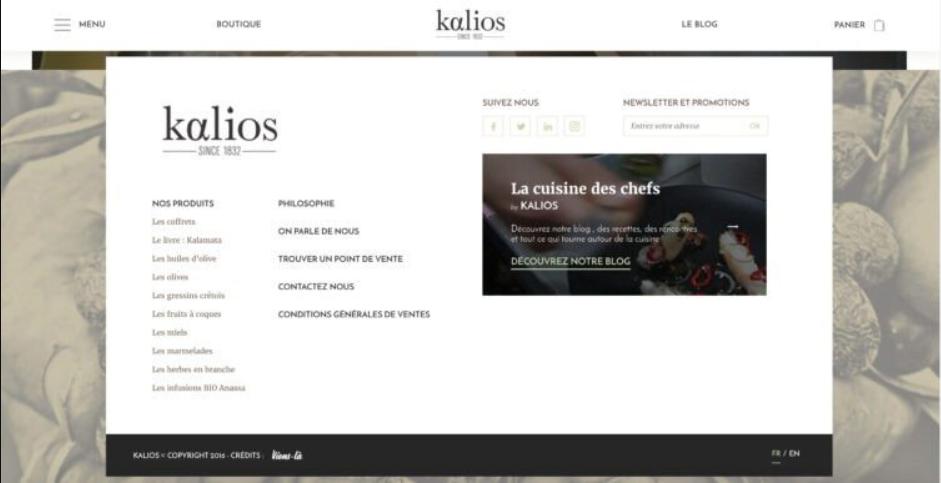
8. Menu dưới chân trang

Chân trang được hiểu là phần thông tin nằm ở bên dưới, ở tận cuối trang web. Thông thường một điều hướng chân trang tiêu chuẩn sẽ bao gồm các mục thông tin như liên hệ, liên kết, thông báo bản quyền, và một số biểu tượng mạng xã hội khác. Mặc dù nằm ở cuối trang, nhưng hệ thống menu ở chân trang vẫn có thể đảm bảo đầy đủ tất cả các tính năng, và được sử dụng như một menu chính.
Ưu điểm
- Người dùng có thể tìm thấy các mục khác bổ sung ở thanh menu dưới chân trong trường hợp thanh menu điều hướng chính ở trên không cung cấp đầy đủ
- Những mục thông tin quan trọng nhưng chưa được phân loại rõ ràng có thể được đặt trong phần chân trang, giúp người dùng có thể tiếp cận toàn diện các nội dung của trang web
- Hệ thống điều hướng chân trang sẽ làm nổi bật những thông tin hoặc các phần mục cụ thể
Nhược điểm
- Thiết kế điều hướng chân trang sẽ không gây ấn tượng cho người dùng lần đầu tiên truy cập vào trang web và có khả năng không gây chú ý cao
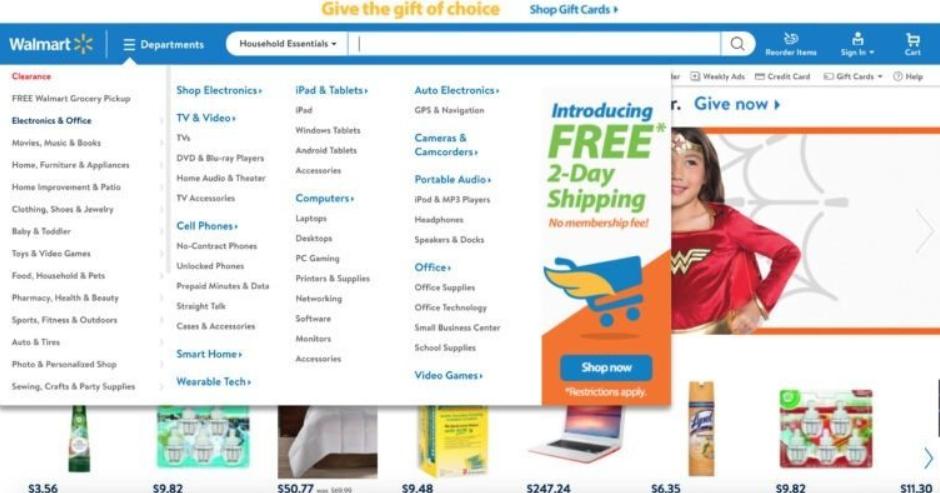
9. Mega Menu

Mega Menu là loại menu điều hướng tương đối phổ biến trên hầu hết các website, đặc biệt là các trang web thương mại điện tử, bán hàng. Mega Menu là một bảng điều hướng lớn sẽ bật lên và hiển thị tất cả các mục thông tin phụ khi người dùng chạm hoặc rê chuột vào các danh mục chính hoặc thông tin. Điều hướng kiểu mega menu thường sắp xếp các nội dung theo nhóm và được vào những cột khác nhau bằng những hình ảnh trực quan khác nhau.
Ưu điểm
- Có thể truy cập nhiều mục cùng một lúc và hướng người dùng đến các nội dung cần tìm kiếm nhanh chóng
- Menu sẽ bật lên hoặc bật xuống tùy theo hành động của người dùng
Nhược điểm
- Những sự sắp xếp phân nhóm nội dung không theo logic sẽ gây khó khăn cho người dùng tìm kiếm thông tin
- Gây khó khăn cho việc triển khai trên nền tảng điện thoại
10. Thanh menu cố định

Khi menu điều hướng được cố định tại một điểm, thường là ở đầu trang, thì sẽ không biến mất dù cho người dùng có cuộn trang web đến đâu. Với thiết kế thanh menu cố định, người dùng có thể truy cập vào các mục dễ dàng và nhanh chóng
Ưu điểm
- Vì phương pháp này cho phép sự truy cập dễ dàng, vì vậy thiết kế điều hướng cố định là sự lựa chọn hoàn toàn phù hợp cho các trang landing page (trang đích)
- Tích hợp logo công ty trên thanh điều hướng cố định sẽ nâng cao khả năng nhận diện thương hiệu
Nhược điểm
- Điều hướng menu cố định sẽ gây quá tải cho phần tiêu đề (header), sẽ làm giảm tính thân thiện với người dùng
- Vì mẫu thiết kế điều hướng cố định tương đối truyền thống, vì vậy sẽ không gây quá nhiều sự mới lạ cho người truy cập vào trang web
Có rất nhiều thiết kế điều hướng cho trang web, tuy nhiên để lựa chọn một thiết kế phù hợp thì phải phụ thuộc vào các yếu tố như mục tiêu kinh doanh, người dùng mục tiêu, và sở thích cá nhân,…Bài viết trên đã giới thiệu đến các bạn những thiết kế điều hướng ấn tượng nhất, cùng với những phân tích trên, hi vọng các bạn sẽ lựa chọn được những mẫu điều hướng phù hợp và mang lại hiệu quả cao nhất cho website.
>> Xem thêm: 6 mẫu phổ biến trong thiết kế website