Việc tạo menu ngang là một việc không hề đơn giản mà không phải ai cũng có thể hoàn thành tốt được. Bởi việc tạo một menu cơ bản với CSS cần vận dụng rất nhiều kiến thức. Với những người chuyên nghiệp, đã hiểu rõ việc tạo menu thì đây là một việc rất đơn giản nhưng với những người mới tìm hiểu, mới bắt đầu đi những bước đầu tiên trong việc học thiết kế web thì đây lại là một việc không dễ dàng một chút nào. Trong bài viết này, hãy cùng đi tìm hiểu về menu và cách tạomenu ngang cơ bản nhé.
Giới thiệu về menu ngang
Menu của một website có thể được giữ nguyên trong khoảng một thời gian dài, các trang web có xu hướng phát triển và thay đổi khi thêm vào đó nhiều chức năng cùng lượng người dùng tăng lên. Vì vậy, mọi người nên tạo menu có thể tham vào các mục khác vào và xóa đi khi website được phát triển hơn, để cho các menu của trang có thể được dịch sang nhiều loại ngôn ngữ khác.
Ngoài ra, mọi người có thể thấy được là mình đang làm việc trên các trang web. Nơi HTML cho menu được tạo động bằng bằng nhiều loại ngôn ngữ từ máy chủ, thay vì HTML tĩnh. Tuy nhiên, điều này cũng không đồng nghĩa là biết HTML là sẽ trở nên lỗi thời. Thực sự thì nó sẽ trở nên quan trọng hơn bởi những kiến thức này vẫn rất quan trọng khi muốn tạo các mẫu HTML để cho tập lệnh phía máy chủ điền vào.
Menu ngang
Đây là phần chứa mô tả của menu tuyến tính. Trong đó, các phần tử <li> sẽ đều được hiển thị ở dạng các phần tử nội dung. Điều này khiến cho danh sách bắt buộc phải nằm trong một dòng. Phần từ <ul> sở hữu chiều rộng đầy đủ và mối liên kết trong danh sách sẽ đều có chiều rộng là 10px.
Hướng dẫn tạo menu ngang cơ bản với css
Để tạo menu ngang cơ bản được mọi người cần sử dụng thẻ <ul> để tạo ra khu vực menu và <li> để tạo từng mục riêng cho menu đó. Đặt menu vào trong một thẻ <div> với id là #menu. Trước tiên mọi người sẽ có một đoạn cấu trúc bằng HTML như sau:
| 01 02 03 04 05 06 07 08 09 |
<div id=”menu”> <ul> <li><a href=”#”>Trang chủ</a></li> <li><a href=”#”>Diễn đàn</a></li> <li><a href=”#”>Tin tức</a></li> <li><a href=”#”>Hỏi đáp</a></li> <li><a href=”#”>Liên hệ</a></li> </ul> </div> |
Kế tiếp là mọi người sẽ có thêm một đoạn CSS sử dụng để reset CSS nhằm giúp cho việc viết CSS về sau trở nên dễ dàng hơn. Thêm một số style cho toàn bộ trang web như dùng font chữ có chân chẳng hạn.
|
01
02
03
04
05
06
07
08
09
10
|
/*–Reset CSS–*/ * { margin: 0; padding: 0; } /*–Style cơ bản cho website–*/ body { font-family: sans-serif; color: #333; } |
Tiếp theo thì mọi người sẽ có thể bắt đầu tiến hành xử lý menu.
Trước tiên là phần bao bọc menu, tức là phần thẻ <ul> trong #menu, sử dụng thuộc tính list-style-type để xóa toàn bộ đi các dấu ở đầu dòng. Tiếp theo hãy đưa văn bản bên trong ra giữa và thêm màu nền cho đẹp.
|
01
02
03
04
05
06
|
/*==Style cho menu===*/
#menu ul {
background: #1F568B;
list-style-type: none;
text-align: center;
}
|
Kết quả sẽ như ảnh dưới:

Sau đó, nếu như muốn cho các mục con nằm ngang mọi người cần sử dụng float: left cho tất cả thẻ <li> hoặc đưa về kiểu hiển thị inline-block.
Tạo menu nằm ngang cần sử dụng float: left cho tất cả thẻ
hoặc đưa về kiểu hiển thị inline-block.
Kiểu inline-block
|
01
02
03
04
05
06
07
08
|
#menu li {
color: #f1f1f1;
display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
margin-left: -5px;
}
|
Kiểu float
|
01
02
03
04
05
06
07
|
#menu li {
color: #f1f1f1;
float: left;
width: 120px;
height: 40px;
line-height: 40px;
}
|
Nếu float thì mọi người nên thêm một vài thuộc tính như sau:
|
01
02
03
04
05
06
|
#menu ul {
background: #1F568B;
list-style-type: none;
overflow: hidden;
width: 100%;
}
|
Kết quả của kiểu Inline:

Và cuối cùng là thêm style cho các thẻ <a> bên trong. Việc quan trọng cần làm là đưa kiểu hiển thị cho các thẻ này thành block để nó có thể phủ kín các #menu ul.
|
01
02
03
04
05
06
07
08
09
|
#menu a {
text-decoration: none;
color: #fff;
display: block;
}
#menu a:hover {
background: #F1F1F1;
color: #333;
}
|
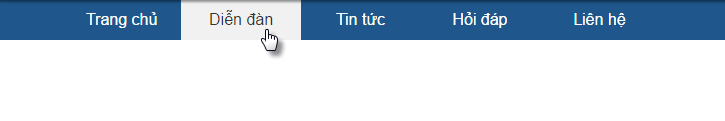
Kết quả khi hoàn thành những đoạn CSS:

Như vậy là công việc đã hoàn tất, mọi người đã có thể tạo menu ngang cơ bản được. Tuy không quá phức tạp nhưng đối với những người mới làm thì đây lại là một công việc không hề dễ dàng.
Xem live code nhé:
Cách tạo menu dropdown đơn giản
Sau khi đã có được menu nằm ngang, nếu như muốn phần menu có thêm một vài mục con nữa thì mọi người cần đặt thêm một thẻ <ul> lồng vào trong item tin tức, thẻ <ul> này sẽ mang sub-menu để sau này có thể tái sử dụng tiếp.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<div id=”menu”>
<ul>
<li><a href=”#”>Trang chủ</a></li>
<li><a href=”#”>Diễn đàn</a></li>
<li><a href=”#”>Tin tức</a>
<ul class=”sub-menu”>
<li><a href=”#”>WordPress</a></li>
<li><a href=”#”>< data-wpel-link=”internal”>SEO</a></a></li>
<li><a href=”#”><a href=”https://azdigi.com/ssd-hosting/linux-pro/” data-wpel-link=”exclude”>Hosting</a></a></li>
</ul>
</li>
<li><a href=”#”>Hỏi đáp</a></li>
<li><a href=”#”>Liên hệ</a></li>
</ul>
</div>
|
Và đoạn CSS giống hệt bên trên sẽ được sử dụng để làm các menu đơn giản trước.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/*==Reset CSS==*/
* {
margin: 0;
padding: 0;
}
/*==Style cơ bản cho website==*/
body {
font-family: sans-serif;
color: #333;
}
/*==Style cho menu===*/
#menu ul {
background: #1F568B;
list-style-type: none;
text-align: center;
}
#menu li {
color: #f1f1f1;
display: inline-block;
width: 120px;
height: 40px;
line-height: 40px;
margin-left: -5px;
}
#menu a {
text-decoration: none;
color: #fff;
display: block;
}
#menu a:hover {
background: #F1F1F1;
color: #333;
}
|
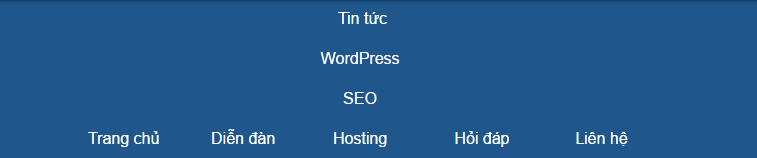
Kết quả như sau:

Sau khi đã thực hiện xong bước trên mọi người sẽ có thể thấy được các menu con của phần tin tức. Và tiếp theo là mọi người cần phải cho .sub-menu ẩn đi.
|
01
02
03
04
|
/*==Dropdown Menu==*/
.sub-menu li {
display: none;
}
|
Bây giờ, mọi người cần tùy biến lại cái .sub-menu sẽ được hiển thị bên ngoài phần #menu ul để cho nó về cùng hàng với các mục khác. Để tùy biến một phần tử mà không gây ảnh hưởng tới các phần tử khác mọi người cần sử dụng thuộc tính position. Muốn cái .sub-menu nằm gần cái menu mẹ thì cần phải thiết lập #menu li thành kiểu relative.
|
01
02
03
|
#menu li {
position: relative;
}
|
Và tiếp theo là cho cái .sup-menu chuyển sang kiểu absolute để cho nó luôn được nằm trong phần #menu li. Viết đoạn .sub-menu như sau:
|
01
02
03
04
|
.sub-menu {
display: none;
position: absolute;
}
|
Và cuối cùng là cho .sub-menu sẽ hiển thị khi rê chuột vào #menu li, kết hợp với một pseudo-class là :hover để làm việc này. Để giúp nó hiển thị thì gán thêm display: block.
|
01
02
03
|
#menu li:hover .sub-menu {
display: block;
}
|
Đoạn #menu li:hover .sub-menu tức là khi mọi người rê chuột vào #menu li thì nó sẽ tự động thực hiện các thay đổi cho .sub-menu.
Thêm một chút CSS cho cái menu bên trong giúp cho nó có thể xóa đi cái margin không cần thiết.
|
01
02
03
|
.sub-menu li {
margin-left: 0 !important;
}
|
Tổng kết
Việc tạo ra một menu nằm ngang cần thực hiện nhiều bước để có thể tạo ra một menu hoàn chỉnh. Với những người trong nghề thì đây là một việc cực kỳ đơn giản nhưng với những người mới học làm web thì đây lại là một việc không hề dễ dàng. Tham khảo những thông tin trên để có thể chỉnh sửa được phần menu theo ý của mình nhé.