CSS transition được sử dụng rộng rãi trong thiết kế website nhằm tạo ra những hiệu ứng hấp dẫn, thu hút người xem và giúp website trở nên ấn tượng hơn. Vậy transition là gì? Các chức năng của transition là gì? Cách sử dụng transition ra sao? Bài viết này sẽ giúp bạn hiểu hơn về thuộc tính transition và hướng dẫn tạo chuyển động với transition một cách dễ dàng.
Transition là gì?
Transition là thuật ngữ chỉ sự chuyển động, chuyển đổi. Trong thiết kế web, transition là việc chuyển đổi từ trạng thái này sang trạng thái khác một cách mượt mà hơn.
Transition được sử dụng phổ biến trong việc thiết kế website hiệu ứng hấp dẫn như dịch chuyển, xoay, thu, phóng,… nhằm giúp tạo nên ấn tượng đẹp mắt cho người nhìn.
Chức năng của nhóm thuộc tính transition
Chức năng chủ yếu của nhóm thuộc tính transition nhằm dùng để thiết lập các hiệu ứng luôn chuyển giá trị cho một thuộc tính nào đó của một phần từ. Tức là chuyển đổi phần tử từ trạng thái này sang trạng thái khác.

Ví dụ: Một phần tử ở bên dưới có mặc định kích thước chiều rộng là 500px, khi bạn di chuyển con trỏ đến hình ảnh đó thì hình ảnh đó có thể đột ngột phóng to kích thước lên 800px hoặc 1000px.
Nhưng việc sử dụng nhóm CSS transition có thể giúp thiết lập các hiệu ứng luân chuyển giá trị cho thuộc tính width của phần tử giúp tăng chiều rộng một cách từ từ, người dùng sẽ cảm thấy sự mượt mà, thú vị và bắt mắt hơn.
Các thuộc tính transition
Dưới đây là các thuộc tính transition cơ bản nhất được sử dụng trong CSS mà bạn có thể tham khảo:
Thuộc tính transition
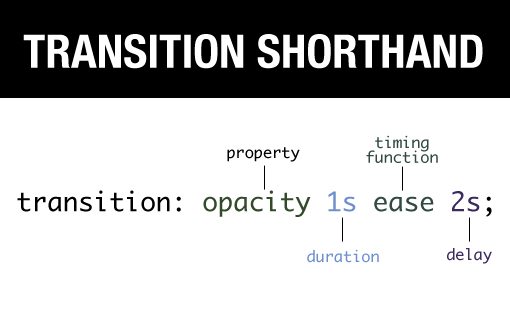
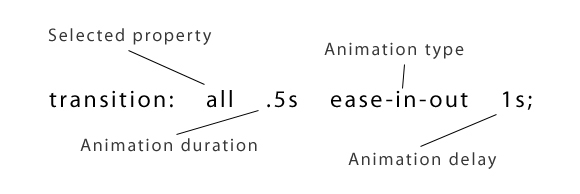
Là cú pháp tổng quát dùng để thiết lập các hiệu ứng luân chuyển giá trị cho thuộc tính của phân tử. Thay vì kết hợp các thuộc tính transition riêng lẻ, bạn có thể sử dụng một thuộc tính transition là đủ.
Cú pháp: transition – property duration timing – function delay. Trong đó, property, duration, timing – function, delay lần lượt là giá trị của 4 thuộc tính:
transition-propertytransition-durationtransition-timing-functiontransition-delay
Mặc dù vậy, thuộc tính transition không bắt buộc phải gán ghép đủ 4 giá trị trên. Những giá trị thuộc tính nào còn thiếu thì trình duyệt sẽ tự động áp dụng một giá trị mặc định của thuộc tính đó.
Thuộc tính transition – property
Thuộc tính transition – property được dùng để xác định thuộc tính mà bạn muốn tạo hiệu ứng luân chuyển giá trị cho nó khi phân tử đó thay đổi trạng thái.

Cú pháp: Transition – property: value. Trong đó, value có thể được xác định dựa theo một trong 5 giá trị sau:
none: Không tạo hiệu ứng luân chuyển giá trị cho thuộc tính nào cả.all: Tạo hiệu ứng chuẩn chuyển cho tất cả các thuộc tính.property: Chỉ định cụ thể một thuộc tính mà bạn muốn tạo ra hiệu ứng luân chuyển.initial: Sử dụng giá trị mặc định (tức là thuộc tínhtransition – propertycó giá trịnone).inherit: Kế thừa giá trị thuộc tínhtransition – propertytừ một phần tử cha của nó.
Lưu ý: Nếu bạn muốn tạo nên hiệu ứng luân chuyển gia trị cho nhiều thuộc tính (nhưng không phải là tất cả) thì khi thiết lập giá trị cho thuộc tính này, bạn cần phải khai báo đầy đủ tên của những thuộc tính bạn muốn tạo hiệu ứng luân chuyển giá trị cho nó. Và đừng quên thêm một dấu “,” nằm ngăn cách giữa các thuộc tính.
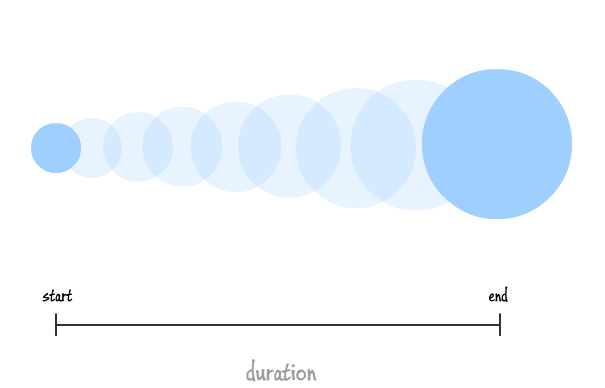
Thuộc tính transition – duration
Thuộc tính dùng để thiết lập “thời thượng” của hiệu ứng luân chuyển giá trị. Giúp xác định được thời gian bao nhiêu giây – s hay mili giây – s mà hiệu ứng transition cần để hoàn thành.
Cú pháp: time initial inherit. Trong đó: transition – duration được xác định với 3 giá trị thuộc tính sau:
time: Chỉ định một thời gian số giây hoặc mili giây nhất định mà hiệu ứng transition cần để hoàn thành. Với giá trị mặc định là 0, tức là hiệu ứng không có hiệu lực.initial: Thiết lập lại thuộc tính mặc định của nó.inherit: Thừa hưởng lại một giá trị từ selector bọc bên ngoài.
Thuộc tính transition – delay
Thuộc tính transition – delay dùng để xác định khoảng thời gian mà hiệu ứng transition cần để bắt đầu, với giá trị được tính bằng giây (s) hoặc mili giây (ms). Giá trị bằng 0.

Cú pháp: time initial inherit. Trong đó:
time: Nhằm xác định số giây hoặc mili giây cần chờ đợi trước khi hiệu ứng bắt đầu.initial: Thiết lập lại thuộc tính mặc định.inherit: Thừa hưởng lại những giá trị từ selector bọc bên ngoài.
Thuộc tính transition – timing – function
Là một thuộc tính sử dụng khi một hiệu ứng luân chuyển giá trị diễn ra thì mặc định hiệu ứng sẽ chuyển động chậm ở giai đoạn đầu, nhanh dần ở giai đoạn giữa và chậm lại ở giai đoạn cuối.
Việc sử dụng thuộc tính transition – timing – function có thể giúp thiết lập lại tốc độ chuyển động của hiệu ứng ở từng giai đoạn.
Cú pháp: value. Trong đó, value được xác định dựa theo 7 loại giá trị sau:
linear: Duy trì một tốc độ từ đầu đến cuối.ease: Tốc độ chậm ở giai đoạn đầu, nhanh dần ở giai đoạn giữa, chậm lại ở giai đoạn cuối.ease-in: Chậm lại ở giai đoạn đầu và nhanh ở giai đoạn sau.ease-out: Nhanh ở giai đoạn đầu và chậm ở giai đoạn sau.ease-in-out: Tốc độ chuyển động chậm ở giai đoạn đầu và cuối, nhanh ở giai đoạn giữa.initial: Một giá trị mặc định –ease.inherit: Kế thừa giá trị thuộc tínhtransition – timing – functiontừ phần tử cha của nó.
Nếu nhìn qua, các thuộc tính của transition và animation tương đối giống nhau, vì đều tạo ra những hiệu ứng chuyển động cho phần tử. Tuy nhiên, hiệu ứng chuyển động thuộc nhóm transition sẽ chỉ xảy ra khi phần tử bị thay đổi trạng thái do sự tác động của người dùng. Còn hiệu ứng chuyển động của nhóm thuộc tính animation thì được thiết kế theo một khuôn khổ sẵn có, chuyển động bất kỳ lúc nào mà không phụ thuộc vào tác động của người dùng.
Cách sử dụng Transition trong CSS
Bạn có thể sử dụng các loại chuyển đổi thuộc tính để biến đổi hiển thị phần từ như dịch chuyển, thu phóng, xoay,… Hiệu ứng chuyển đổi cũng có thể sử dụng cho nhiều thuộc tính của CSS như background – color, height, width, opacity,…
Tạo chuyển động, chuyển đổi
Ví dụ: Tạo hiệu ứng thay đổi chiều rộng box khi di chuột ra vào phần tử, hiệu ứng trong 3s
<style>
div.examp1 {
width: 50px;
height: 50px;
background: #32CD32;
transition: width 3s;
}
div.examp1:hover {
width: 250px;
}
</style>
<div class="examp1"></div>
Xoay phần tử – Rotate
Ví dụ: Tạo hiệu ứng xoay với rotate: Xoay phần tử đi khoảng 45 độ
<style>
div.quayphantu {
width: 200px;
height: 100px;
margin-top: 30px;
background-color: #32CD32;
transform: rotate(45deg);
}
</style>
<div class="quayphantu">
rotate(45deg)
</div>
Lưu ý: Mặc định gốc quay phần tử là ở giữa của phần tử, được thiết lập bằng thuộc tính transition – origin. Mặc định thì transform – origin sẽ là 50% 50 % chính là giữa phần tử.
Nếu thay góc quay là ở góc thứ nhất transform – origin sẽ là 0% 0% hoặc transform – origin: top left.
Tạo hiệu ứng nghiêng với skew ()
<style> div.examp4 { padding: 50px; width: 200px; background-color: #32CD32; transform: skew(-45deg,0); margin-left: 100px; } </style> <div class="examp4">Nghiêng theo X 45 độ</div>
Lưu ý: Nghiên phần tử skew sẽ sử dụng phương thức skew (x – angle, y – angle).
Tạo hiệu ứng dịch chuyển phần tử translate ()
<style> div.examp3 { padding: 50px; position: absolute; background-color: #32CD32; transform: translate(50px, -10px); } </style> <div class="examp3"></div>
Lưu ý: Phương thức sử dụng translate (x,y) để thay đổi vị trí phần tử thêm một đoạn x, y nào đó.
Tạo hiệu ứng chuyển động thu phóng phần tử scale ()
<style> div.zoomout { width: 200px; height: 100px; background-color: #8BC34A; transform: scale(0.7, 0.7); color:white; } div.zoomin { margin: 60px; width: 200px; height: 100px; background-color: #8bc34a; transform: scale(1.1, 1.7); color:white; } </style> <div class="zoomout">Zoom: x 0.7, y.0.7</div> <div class="zoomin">Zoom: x 1.1 y 1.7</div>
Lưu ý: Zoom phần tử sẽ sử dụng phương thức scale (x – scale, y – scale).
Tạo hiệu ứng kết hợp
Ví dụ: Kết hợp hiệu ứng xoay và dịch chuyển đồng thời.
<style> div.multi { width: 200px; height: 100px; background-color: #8BC34A; transform: rotate(45deg) translate(50px); color:white; padding: 30px; } </style> <div class="multi">rotate(45deg) translate(100px);</div>
Tổng kết
Trên đây là một số gợi ý cách tạo chuyển động với transition trong CSS cơ bản mà Onlycssmenu đã tổng hợp và chia sẽ. Để áp dụng nhuần nhuyễn và thuận lợi trong thực tiễn, bạn cần tìm hiểu và luyện tập nhiều lần để nhớ từng hiệu ứng và cách làm nhé. Chúc bạn thành công!