Một trong những kỹ thuật rất quan trọng trong CSS Layout, một kỹ thuật mà nhiều người phải “sợ” nó, chính làm cách nào để chia cột chuẩn bằng CSS. Một website chỉ có mã nguồn HTML (không dùng các Framework như Bootstrap) thì chỉ có một cột duy nhất. Nếu như bạn muốn chia website thành hai hoặc nhiều cột thì phải làm như thế nào và rút gọn độ dài code nhất? Khi đó chúng ta cần phải dùng đến CSS và cụ thể là dùng CSS Float.
Chia cột trong CSS là gì?
Dùng CSS chia cột là bạn phải thiết lập hai hoặc nhiều phần tử con trong phân tử mẹ cùng nằm trên một hàng. Ví dụ: Trước tiên muốn chia nội dung website thành hai cột thì phải tạo 3 thẻ <div>, <div> thứ nhất mình gọi nó là container hoặc phần tử mẹ, hai <div> còn lại là là hai column (cột).
Theo thói quen của mình thường dùng class container cho id #content là vì mình mình muốn tái sử dụng class để chia cột các phần tử khác trong website. Như ví dụ trên, mình có dùng #content để chứa hai cột là #post và #sidebar.
Nhiệm vụ bây giờ là làm cho #post và #sidebar nằm thẳng hàng
Các bước chia cột trong CSS
Lưu ý, khi chia cột trong CSS, bạn nên làm theo đầy đủ các bước để chia cột chính xác:
- Khi chia cột phải có phần tử mẹ bao bọc cột ví dụ như container
- Lưu ý phải thiết lập chiều rộng cho container
- Thiết lập chiều rộng cho hai cột trong container sao cho tổng chiều dài hai cột phải luôn ít hoặc bằng chiều rộng của container
- Nên sử dụng thuộc tính box-sizing: border-box để tính toán kích thước chính xác nhất.
- Sử dụng float với giá trị left và right để đẩy phần tử cột sang trái hoặc phải.
- Tiến hành clear float
Cách chia cột trong CSS
Bây giờ cùng bắt đầu chia cột dựa theo source HTML mẫu ở trên nhé.
Đầu tiên, chúng ta tiến hành thiết lập chiều rộng và thêm một tí border (thêm cái border này để hiểu float là như thế nào) cho container
/*==Thiết lập container==*/
.container {
width: 960px;
border: 1px solid #333;
padding: 10px;
}
Bước tiếp theo là thiết lập độ rộng của #post và #sidebar. Thằng #post mình muốn nó chiếm 660px và màu mè xíu cho dễ nhìn giữa hai thằng. Còn thằng #sidebar chỉ 300px thôi.
/*==cột #post==*/
#post {
width: 660px;
height: 150px;
background: #e8e8e8;
}
/*==cột #sidebar==*/
#sidebar {
width: 300px;
height: 150px;
background: #b1b1b1;
}
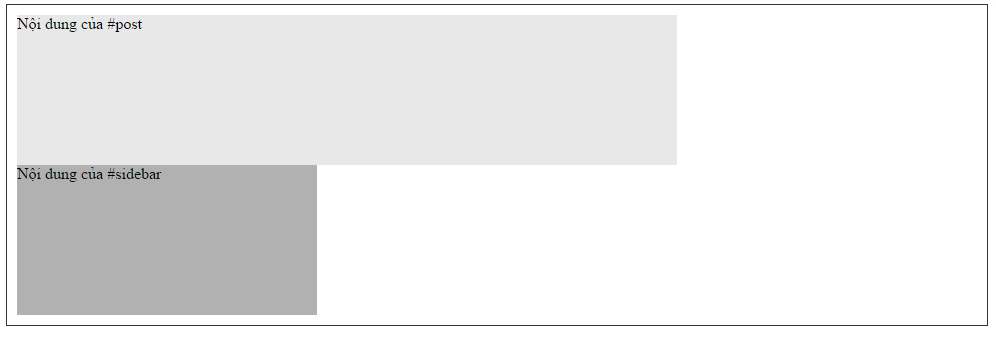
Đây là kết quả đã đạt được:

Thế là thằng #post và #sidebar đã thành 2 khối rồi. Việc bây giờ là cho thằng #post nằm bên trái #sidebar, nên mình sẽ thêm một thuộc tính cho thằng #post với giá trị là left.
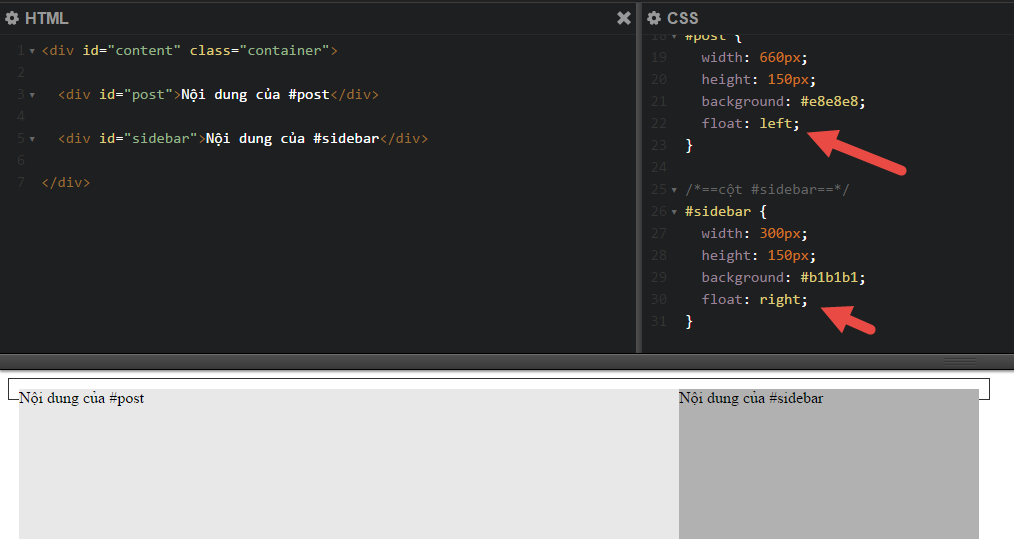
float: left;
Đồng thời, muốn #sidebar nhảy qua phải nên mình sẽ dùng thuộc tính float với giá trị right cho thằng #sidebar
float: right;
Sau khi thiết lập xong các thuộc tính thì hai em nó đã chung một hàng.

Nhưng mà nếu như ảnh trên thì bạn có thể thấy cái container nó bị lại bên trên và hai thằng #sidebar và #post đã tràn ra khỏi cái container rồi. Vậy giờ làm sao để 2 cột này nằm trong container? Bạn sẽ xử lý như thế nào? Nếu như là mình lúc mới bắt đầu vọc vạch CSS thì mình sẽ thiết lập height cho container dài thêm đủ bao hai thằng #post và #siderbar. Nhưng mà cách làm của mình hoàn toàn không chuẩn một tí nào. Thứ bạn cần làm lúc đó chính là tiến hành clear: float.
Clear float hoạt động như thế nào?
Khi ta sử dụng thuộc tính float thì có nghĩa là cấu hình cho phần tử đó được đẩy sang trái hoặc phải và cho phép các phần tử gần đó có thể hiển thị bao bọc xung quanh nó. Như vấn đề ở đây là khi bạn cho toàn bộ các phần tử trong một container float hết thì nghĩa là thằng class container cũng sẽ hiển thị bao bọc xung quanh các phần tử được float, do đó nó mới bị cái lỗi buồn cười như ở trên.
Vì vậy khi tiến hành float các phần tử, việc bạn nên làm là phải tạo ra điểm kết thúc cho việc float này, nghĩa là bạn sẽ muốn nó bắt đầu không float ở đâu nữa. Thuật ngữ này chính là clear float.
Có nhiều cách clear float, tùy theo trường hợp mà chúng ta sẽ sử dụng cách phù hợp.
Cách 1: Sử dụng một thẻ div trống
Đây là một cách rất phổ biến, đó là tạo một thẻ <div> với class riêng cho việc clear float rồi đặt thẻ <div> đó ở cột cuối cùng.
Giờ mình sẽ viết một đoạn CSS cho class=”clear” như sau:
01 .clear { clear: both }
Thuộc tính clear này có nghĩa là thiết lập không cho phép các phần tử khác float xuống nó, nó có các giá trị là left right both và none. Và chỉ nên dùng giá trị both thôi để clear cả 2 bên.
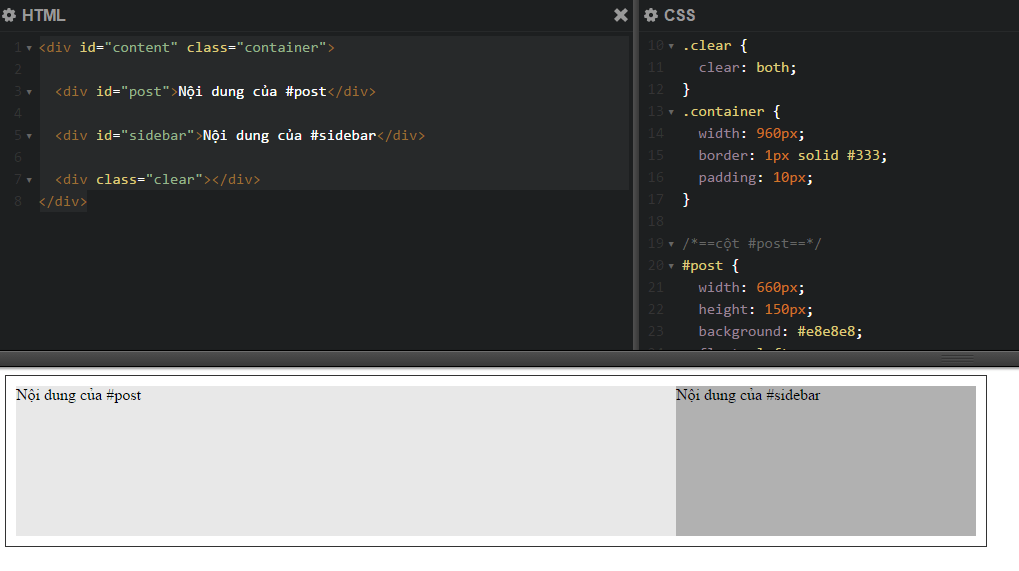
Bây giờ, mình sẽ tạo một thẻ <div> có class là clear và đặt nó ở dưới cột #sidebar(cột cuối cùng của hàng).
|
01
02
03
04
05
06
07
|
<div id="content" class="container"> <div id="post">Nội dung của #post</div> <div id="sidebar">Nội dung của #sidebar</div> <div class="clear"></div></div> |
Kết quả đạt được:

Cách 2. Mình sẽ sử dụng overflow
Cách này thì phải gọi là nhanh gọn lẹ, không cần chỉnh sửa HTML mà chỉ cần viết thêm overflow: auto; cho container là được.
Kết quả chả khác gì ở trên.
Như vậy chúng mình đã chia sẽ xong về cách chia cột khi sử dụng css float rồi. Hy vọng những kiến thức trên giúp bạn hiểu hơn và có thể áp dụng float và trong những project của mình. Cảm ơn các bạn đã theo dõi!