Có thể bạn chưa biết trong code wordpress còn tồn đọng một số lỗi nhỏ chẳng hạn như font chữ, màu sắc, độ dày của chữ,… Nhưng làm sao để sửa được các lỗi đó thì đây đang là vấn đề khá nhức nhối. Có rất nhiều người sẽ thắc mắc không biết làm như thế nào để chỉnh được các CSS. Nhưng trong bài viết này chúng tôi sẽ hướng dẫn tới bạn một số cách chỉnh sửa code wordpress, bạn cùng theo dõi bạn nhé!
WordPress là gì?

WordPress là gì? Chính là mã nguồn mở được viết bằng ngôn ngữ PHP và bộ quản trị dựa trên cơ sở dữ liệu của MySQL. Đây còn được biết đến là công cụ tạo ra trang website miễn phí, khi đó bạn chỉ cần cài thêm hosting là có thể sử dụng trang web bình thường rồi.
Bên cạnh đó, bạn cũng có thể cài thêm theme để thay đổi giao diện, tăng tính thẩm mỹ cho website thêm sinh động và phù hợp hơn với mục đích của bạn, ví dụ bạn muốn thiết kế website du lịch, thiết kế web khách sạn,… bằng mã nguồn WordPress này thì cần phải cài đặt thêm một template chủ đề Travel, sau đó setup một số thông tin để sở hữu giao diện nổi bật, đúng chủ đề nhất. Hoặc bạn cũng có thể thêm các plugin vào trong website để cho trang website được tối ưu hơn. Ngoài ra, bạn cũng có thể thêm một số code khác vào trong trang web.
Code web wordpress là để làm gì?
- Code web wordpress được hiểu theo một cách đơn giản đó chính là việc cài thêm theme hay plugin vào trong code.
- Khi đó, bạn có thể tải bộ cài wordpress về rồi và muốn thêm một số theme sao cho hoàn chỉnh hơn, tăng sự ấn tượng cho website.
- WordPress được biết đến là mã nguồn vô cùng dễ sử dụng, với giao diện thân thiện và có thêm các tính năng hợp lý nhằm tiết kiệm thời gian cũng như công sức trong quá trình sử dụng.
Chỉnh sửa code wordpress bằng CSS

Sau đây, chúng tôi sẽ giới thiệu đến cho bạn một số cách chỉnh sửa code wordpress bằng CSS cho website.
1. Thay đổi font chữ trong CSS

Bạn có thể thấy rằng font chữ trên tiêu đề cũng như nôi dụng cần phải đẹp nhưng do không được hỗ trợ hiển thị bằng tiếng việt nên trước hết bạn cần phải thay font chữ qua 3 bước như sau:
Bước 1: Kiểm tra thuộc tính
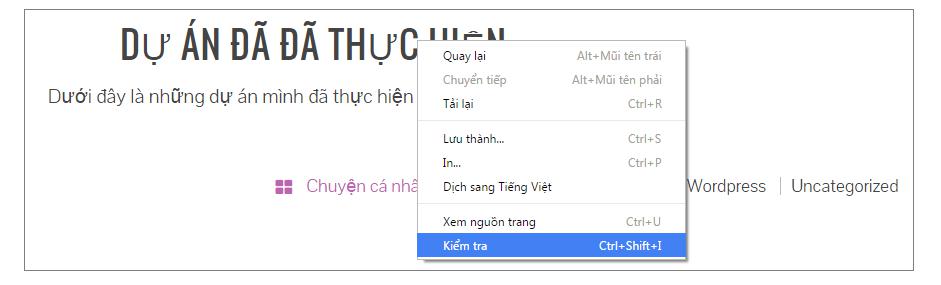
Đầu tiên bạn hãy tiến hành kiểm tra thuộc tính đối tượng trên trình duyệt. Khi đang sử dụng trình duyệt thì bạn sẽ nhấn thêm chuột vào đối tượng mà muốn thay đổi hiển thị rồi tiếp theo nếu muốn kiểm tra thì nhấn F12.

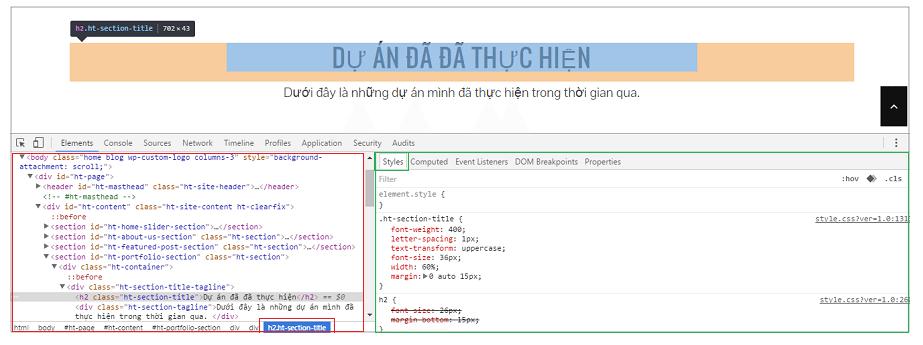
Sau khi đã kiểm tra xong thì bảng mã nguồn sẽ hiển thị như sau

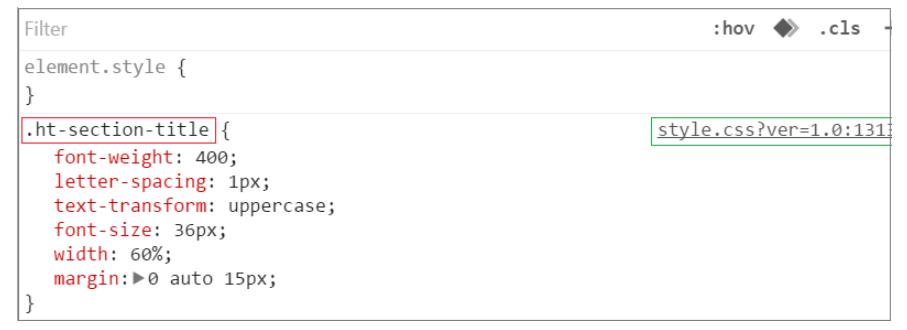
Bạn hãy lưu ý: Khi bạn rê chuột tới đối tượng nào thì đương nhiên mã nguồn cũng sẽ thay đổi theo. Khung màu xanh ở bên phải sẽ hiển thị nội dung ở trong file.css còn khung màu đỏ bên trái là nội dung ở trong file.php thuộc đối tượng đó.
Nếu như bạn muốn thay đổi font chữ thì hãy xem phân tích như sau: Với khung màu đỏ sẽ là đối tượng cần chỉnh sửa là title, kèm theo đó là một số thuộc tính CSS như:

- Font-weight: Là ký hiệu độ đậm của font chữ;
- Letter-spacing: Được ký hiệu chính là khoảng cách giữa các ký tự của font chữ
- Text-transform: Là định dạng của font chữ như đậm/ nghiêng/ viết hoa hoặc viết thường.
- Font-size: Ký hiệu của kích thước font chữ
- Width: Là độ rộng của font chữ
- Margin: Chính là khoảng cách của đối tượng so với lề
Với khung màu xanh thì là tên file chứa các thuộc tính cần thay để từ đó chỉnh sửa, tìm đúng file trong Editor để chỉnh sửa.
Bước 2: Tiến hành thay đổi giá trị thuộc tính của file .css
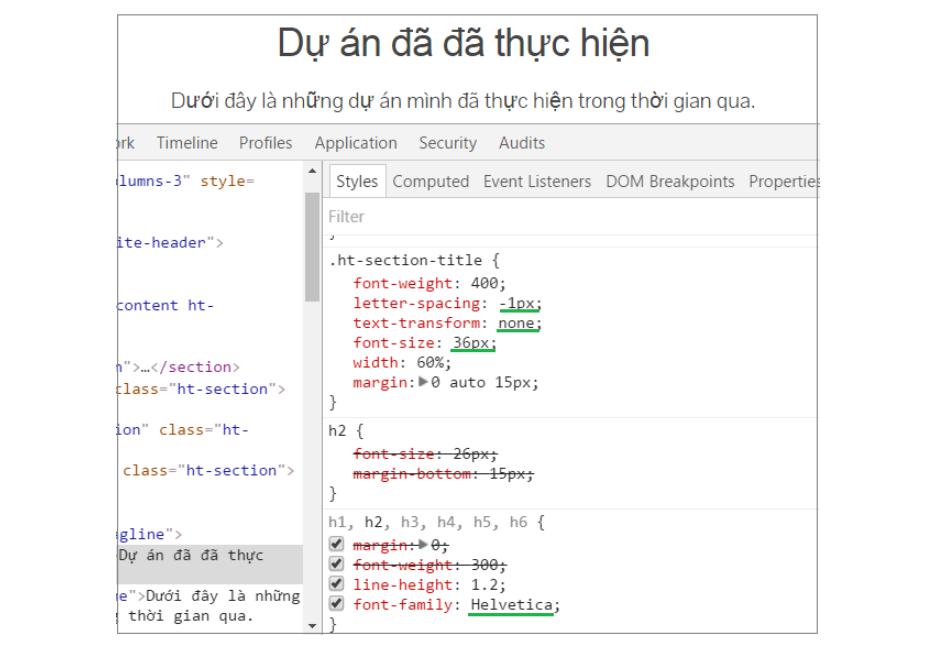
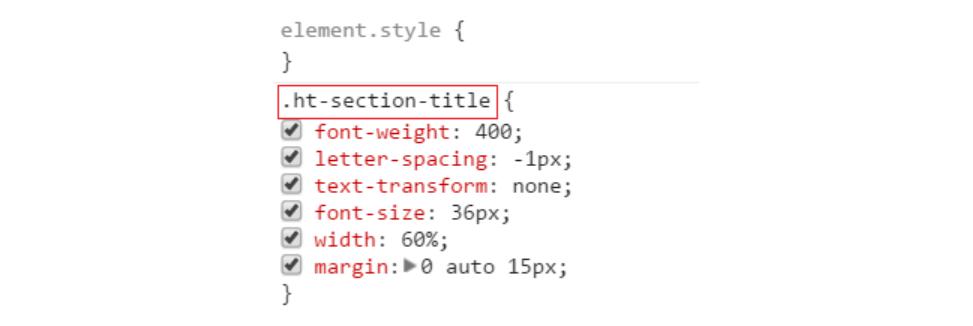
Với giao diện sẽ cho phép bạn kiểm tra thuộc tính hoặc là chỉnh sửa đồng thời xem trước các thay đổi.

Đối với hình ảnh ở trên thì thuộc tính được chỉnh sửa như giảm letter spacing xuống -px và chỉnh text-transform -> None, font-size giảm còn 36px, đổi font-family -> Helvetica.
Bước 3: Chỉnh sửa CSS trong phần Editor

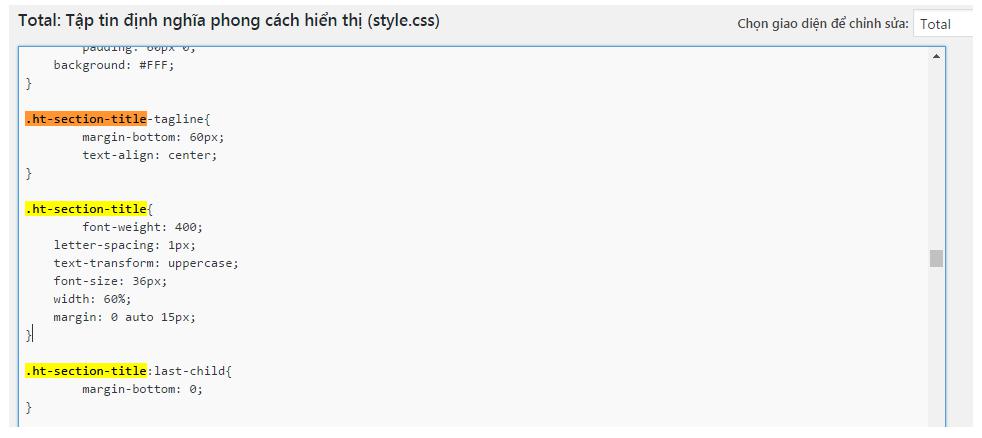
Đầu tiên bạn hãy copy tên của đối tượng cần chỉnh sửa. Tiếp theo là vào trong giao diện rồi vào trong phần Editor rồi tìm file Style.css/.
Cuối cùng là tìm tổ hợp phím Ctrl+F rồi paste vào khung tìm kiếm.
Khi đó giao diện tìm kiếm sẽ tìm các đối tượng có trong Style.css rồi báo cáo cho bạn khi tìm thấy được các đối tượng đó và đánh dấu bằng màu vàng.
Sau khi chỉnh sửa các thông số xong thì hãy kiểm tra rồi lưu lại ngay nhé.
Lưu ý từ các chuyên gia lập trình website tại công ty Mona Media: Bạn nên copy lại toàn bộ file.css vào trong phần mềm notepad trước khi chỉnh sửa nhé đề phòng nếu có hỏng thì đã có bản này để backup khôi phục lại như cũ.

Tương tự như vậy là bạn có thể kiểm tra lại toàn bộ các thuộc tính từ các đối tượng khác nhau rồi tiến hành chỉnh sửa từng bước để thay đổi giao diện.
Một khi đã đụng tới css giao diện rồi thì hãy cân nhắc thật kỹ, quyết định xem sửa file nào là hợp lý và nên backup lại file đó tránh sửa lỗi thì còn có cái để paste lại.
2. Thay đổi nội dung chân trang
Mỗi một giao diện của WordPress khi được tải về và cài đặt thì sẽ hiển thị mặc định của theme, nhà cung cấp theme nằm ở chân trang trong giao diện cụ thể như sau:

Để làm được điều đó thì bạn cần phải trải qua 4 bước sau:
Bước 1: Hãy copy lại đoạn nội dung nằm ở chân trang WordPress Theme
Bước 2: Vào trong giao diện rồi tiến hàng vào phần editor để chỉnh sửa rồi đến file Footer.php
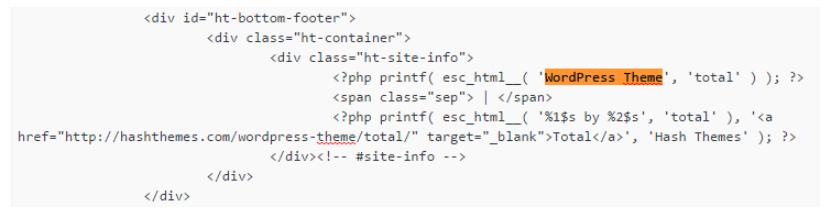
Bước 3: Tìm tổ hợp phím Ctrl + F nhấn và paste lại nội dung trong ô tìm kiếm để tra kết quả.
Khi đó kết quả được tra ra như sau:

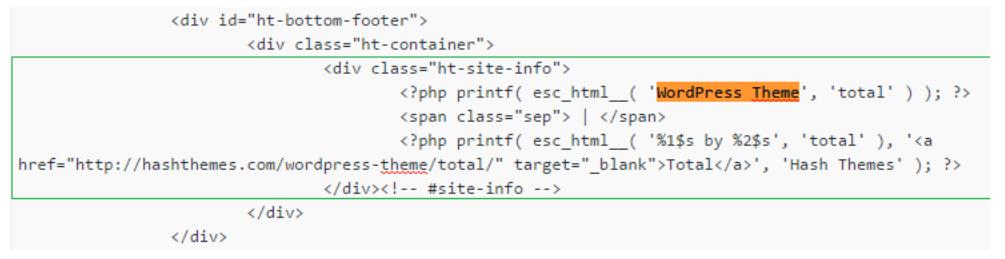
Bước 4: Việc chỉnh sửa nội dung như thế nào là tùy vào chính ý của bạn. Bạn cũng có thể bỏ đoạn <div class=”ht-site-info”>….</div> để thay đổi nội dung khác cũng được.

Khi đó bạn cũng sẽ bỏ hết đoạn đã tô khung màu xanh và sửa lại toàn bộ nội dung theo ý của bạn.

3. Việt hóa các chữ tiếng Anh trong Theme
Dù cho có nhiều giao diện hỗ trợ đa ngôn ngữ và cho phép việt hóa ở trong theme panel. Nhưng không phải tất cả đều việt hóa hoàn toàn.
Cũng có một số chữ vẫn chưa được việt hóa chẳng hạn như:

Nút “Read more” nằm ở trong blog section chưa được việt hóa. Để được việt hóa các nút bấm trở thành xem thêm trong phần Editor trong giao diện.

Lưu ý: Bạn phải tìm xem chữ Read more nằm ở phần nào trong editor.
Read more được hiển thị ở ngoài trang chủ và mã nguồn cũng nằm ở những file liên quan đến trang chủ cụ thể đó chính là file Frontpage.php và file Index.php
Để việt hóa được tiếng anh trong theme thì bạn cần phải tham khảo 5 bước dưới đây.
Bước 1: Bạn hãy vào trong file Index.php xem có cụm từ Read more không? Nếu không thấy thì chắc chắn Read more nằm trong file Frontpage.php.
Bước 2: Bấm vào giao diện rồi tiếp vào phần editor và tìm trong file Frontpage.php để chỉnh sửa.

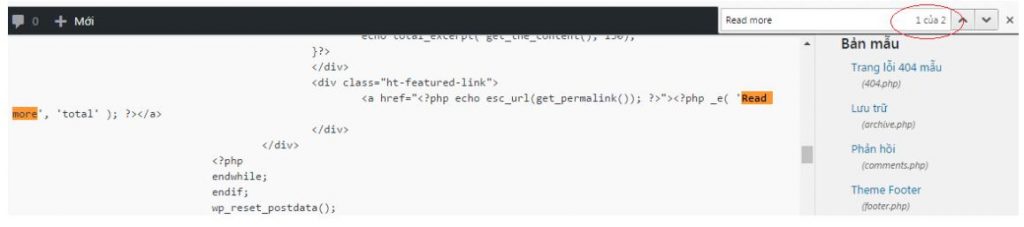
Bước 3: Tìm tổ hợp phím Ctrl + F, rồi paste cụm từ Read more vao trong ô tìm kiếm để tra kết quả.

Sau khi tìm thấy và ấn enter thì sẽ tự động nhảy xuống vị trí thứ 2.
Bước 4: Thao tác chỉnh sửa, xóa chữ Read more và thay vào chữ xem thêm.
Lưu ý: Tuyệt đối không xóa hay thêm bất kỳ ký tự nào trong file phòng trường hợp sẽ bị lỗi file.
Bước 5: Thiết lập kết quả đã thay đổi và lưu lại ngay đây nhé.

Như vậy, trong bài viết này chúng tôi đã hướng dẫn cho bạn một số cách chỉnh sửa code wordpress bằng CSS. Hy vọng những thông tin trên giúp cho bạn dễ hiểu hơn, dễ làm hơn và mang lại các kiến thức lập trình bổ ích cho bạn phục vụ vào công việc mà chúng tôi đã tổng hợp được thư viện kiến thức Mona Guide của công ty lập trình Mona Media một trong các công ty hàng đầu trong lĩnh vực lập trình . Chúc bạn thành công!
Xem thêm: Cách hiển thị responsive trong css, Cách loại bỏ các tài nguyên chặn hiển thị