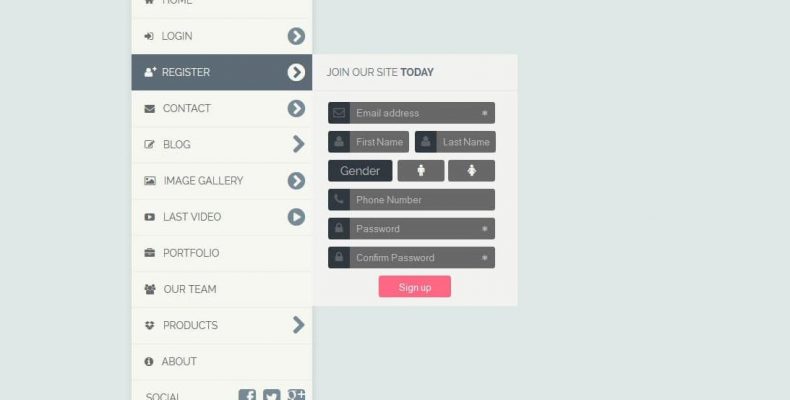
Một mẫu menu đẹp không chỉ giúp người xem theo dõi và dễ dàng tiếp cận được các thông tin nhanh chóng. Menu website còn thể hiện sự chỉn chu, tỉ mỉ và chuyên nghiệp của doanh nghiệp bạn. Từ đó mà họ có cái nhìn tốt hay xấu tới…
Top 10 mẫu menu website doanh nghiệp chuyên nghiệp