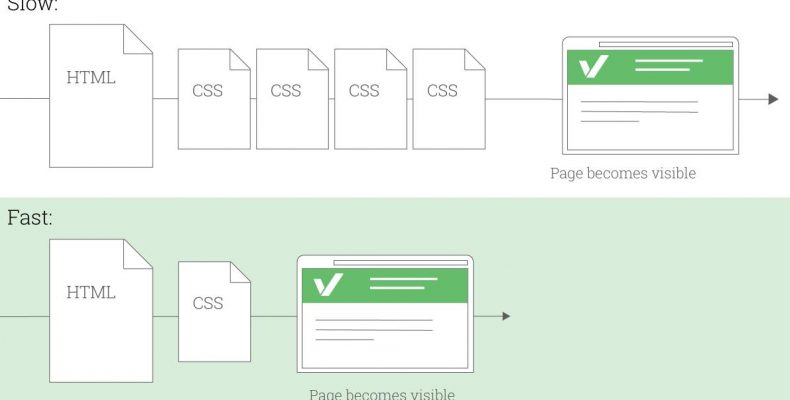
Thiết kế website trở thành lĩnh vực phát triển mạnh mẽ, đáp ứng tốt cho những nhu cầu, những đòi hỏi thực tế trong công việc của mỗi cá nhân, mỗi doanh nghiệp. Trong đó CSS, hay CSS3 là hết sức quan trọng, có vai trò và tầm ảnh hưởng…
CSS là gì? CSS3 là gì? Vai trò CSS trong thiết kế website