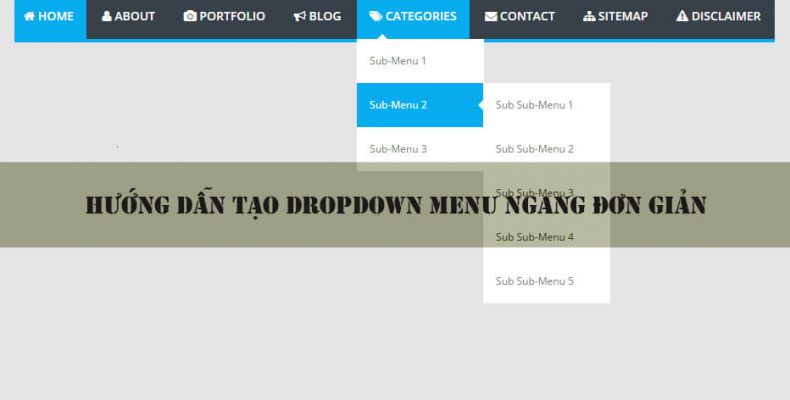
Việc tạo menu ngang là một việc không hề đơn giản mà không phải ai cũng có thể hoàn thành tốt được. Bởi việc tạo một menu cơ bản với CSS cần vận dụng rất nhiều kiến thức. Với những người chuyên nghiệp, đã hiểu rõ việc tạo menu thì…
Hướng dẫn tạo menu ngang cơ bản