Bất kể trang website nào khi được thiết kế đều được tích hợp responsive website. Trong đó, flexbox layout chính là một trong những kiểu dàn trang khá phổ biến mà trang website developer cũng có. Thế nhưng, dù cho có khá nhiều cách dàn trang khác nhau, chẳng hạn như sử dụng thuộc tính float, grid framework. Thì flexbox cũng sẽ mang lại cho bạn nhiều giá trị, cũng như sự linh hoạt nhất định, đồng thời sẽ khiến cho công việc trở nên dễ dàng hơn nhiều.
Tuy nhiên, trong css nếu bạn muốn có dàn layout thì bắt buộc phải sử dụng thuộc tính float kèm với kỹ thuật clear float để chia các cột website theo ý thích. Hoặc để tiết kiệm thời gian thì hãy dùng CSS Grid Framework bạn nhé.
Vậy việc sử dụng Flexbox sẽ có những ưu điểm và nhược điểm gì? Hãy cùng tìm hiểu flexbox và các phần tử ngay sau đây nhé bạn.
Flexbox là gì?
Flexbox chính là một mô đun css nhằm mang lại hiệu quả cao trong cách bố trí, căn các phần tử chính xác các khoảng cách giữa chúng. Nhất là kích thước của những phần tử chưa được quy định hay chưa được linh hoạt.

Đây là một trong những lý mà mà các lập trình thường sử dụng flexbox trong thiết kế responsive. Mục đích để có thể hiển thị được các phần tử linh hoạt trên mọi thiết bị và kích thước màn hình.
Hoặc bạn có thể hiểu theo cách khác là với kiểu dàn trang flexbox thì những phần tử bên trong sẽ cân đối kích thước, khoảng cách sao cho hiển thị được với mọi độ phân giải và trên mọi thiết bị bất kỳ. Đặc biệt hơn, bạn sẽ không phải thiết lập kích thước phần tử, hay thiết lập float. Đằng sau bố cục ấy chính là cung cấp cho container có khả năng thay đổi chiều rộng, chiều cao của thiết bị cũng như kích thước màn hình. Trường hợp, container flex được mở rộng thì các phần tử được dùng để lấp đầy các không gian trống, hay thu nhỏ chúng lại tránh trường hợp bị tràn.
Thuật ngữ các thành phần trong Flexbox
Trong phần này, chúng tôi sẽ giới thiệu đến cho bạn một số thuật ngữ, các thành phần có trong flexbox và sơ đồ cấu trúc của Flexbox dưới đây nhé.

Tuy nhiên, trong bố cục flexbox thì container và item chính là hai thành phần quan trọng nhất. Trong đó:
- Container: Được biết đây chính là thành phần được bao quanh các phần tử ở bên trong. Khi đó bạn sẽ phải thiết lập các kiểu hiển thị dạng sắp xếp theo chiều ngang hoặc là sắp xếp theo chiều dọc. Và các item ở bên trong được hiển thị dựa vào thiết lập của container.
- Item: Đây chính là phần tử con của container. Với phần tử này thì được thiết lập và được sử dụng nhiều cột trong một container và được thiết lập theo thứ tự.
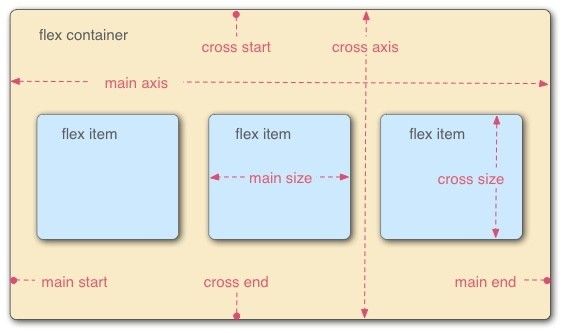
Ngoài hai thành phần chính trên thì bạn có thể thấy trên hình như sau:
- Main start, main end: Khi bắt đầu thiết lập flexbox thì ngay lập tức điểm bắt đầu của container thì được gọi là main start. Còn điểm kết thúc sẽ gọi là main end. Có nghĩa là các item bên trong đều được hiển thị từ điểm bắt đầu đến điểm kết thúc theo chiều vuông góc cross start, cross end.
- Main axis: Đây là trục chính để có thể điều khiển hướng mà các item sẽ hiển thị. Nếu như bạn thấy trên màn hình main axis là trục dọc thì ngay lập tức các item sẽ hiển thị theo chiều dọc ngay. Tuy là vậy, nhưng bạn vẫn có thể dùng thuộc tính
flex-directionđể có thể thay đổi trục main axis và item sẽ được hiển thị theo nó. Và đương nhiên là cross axis là trục vuông góc của main axis.
- Main size: Chính là kích thước, có thể là chiều rộng hoặc chiều dọc. Mỗi một item đều phải dựa theo trục main axis.
- Cross size: Cũng giống như main size là kích thước chiều rộng hoặc chiều dọc. Mỗi một item đều phải dựa theo trục cross axis.
Hướng dẫn dàn trang với css flexbox
Để dàn trang với css flexbox thì bạn hãy thực hiện cấu trúc đơn giản như sau:
|
01
02
03
04
05
06
|
<div class=”container”>
<div class=”item item1″>1</div>
<div class=”item item2″>2</div>
<div class=”item item3″>3</div>
<div class=”item item4″>4</div>
</div>
|
Hoặc thêm một đoạn css ban đầu, để có thể thiết lập màu sắc, kích thước của từng thành phần.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/** Global CSS **/
.container {
background: red;
max-width: 960px;
max-height: 1000px;
margin: 0 auto;
padding: 5px;
}
.item {
background: blue;
margin: 5px;
color: white;
height: 50px;
text-align: center;
line-height: 50px;
}
|
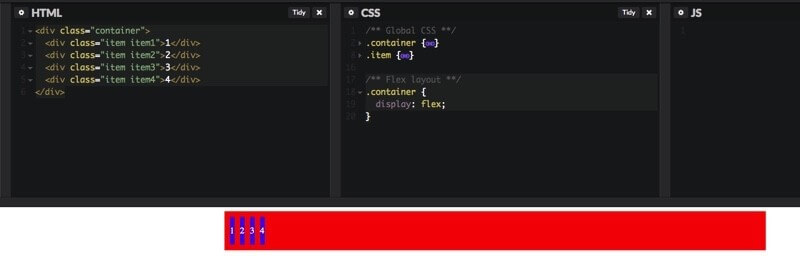
Tiếp theo sau, bạn hãy làm việc với flexbox. Đầu tiên là đưa .container hiển thị ở dạng flexbox cùng với display: flex.
|
01
02
03
04
|
/** Flex layout **/
.container {
display: flex;
}
|
Ngay lúc này, bạn sẽ thấy các item hiển thị theo chiều dọc bên trong. Đồng thời sẽ tương ứng với trục main axis đã được mặc định theo chiều ngang.

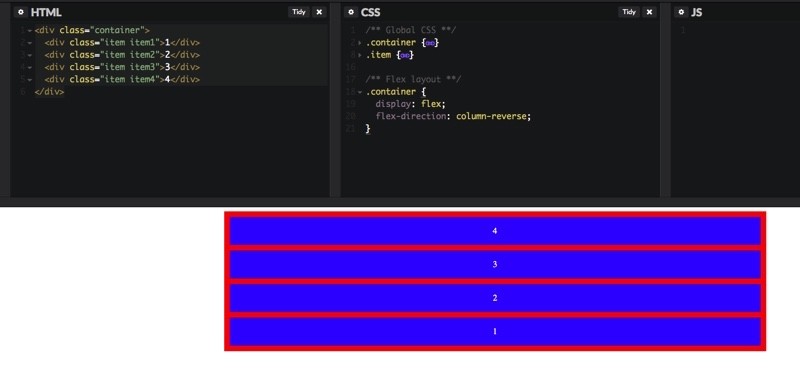
Trường hợp, bạn muốn đổi trục thì chỉ cần thêm flex-direction vào container là được, cách làm như sau:
|
01
|
flex-direction: row | column | row-reverse | column-reverse
|
Flex-direction:Row: Trục main axis được chuyển thành chiều ngang, hiển thị theo hàng.Column: Chuyển trục main axis thành chiều dọc, nghĩa là hiển thị theo cột.Row-reverse: Hiển thị theo hàng và đảo lộn vị trí itemColumn-reverse: Hiển thị theo cột và đảo lộn vị trí item

flex-wrap
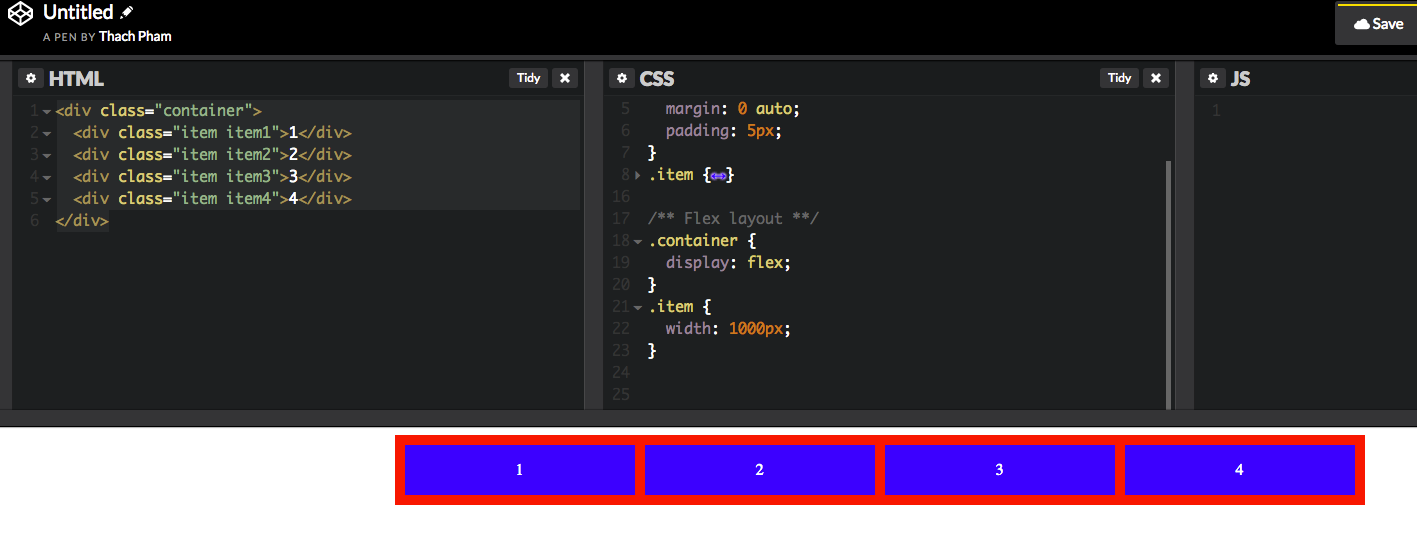
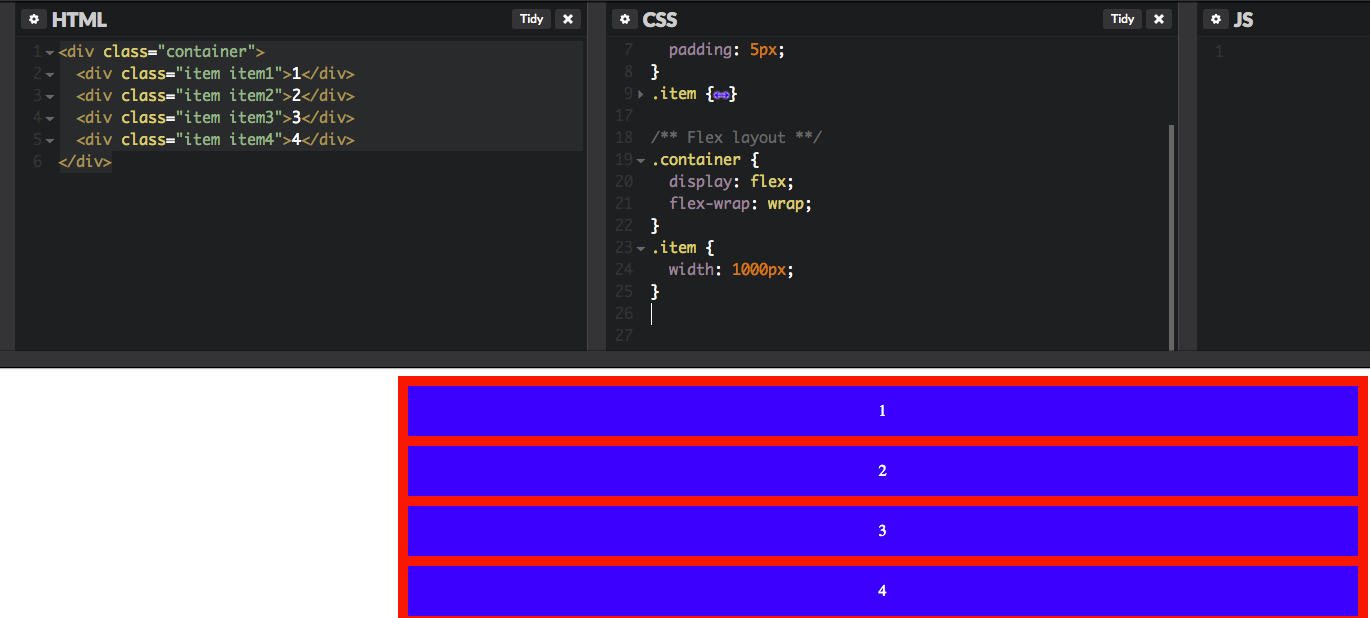
Bây giờ, thêm chiều rộng cho mỗi item bên trong là 1000px xem thử có gì xảy ra khi dùng flexbox.
|
01
02
03
|
.item {
width: 1000px;
}
|

Dù cho bạn có thêm chiều rộng riêng cho mỗi item thì kích thước vẫn làm 1000px. Hiển nhiên, nó vẫn hiển thị trên 1 hàng và rất đồng đều.
Lý do chính là đã được mặc định, khi đó flexbox sẽ có nhiệm vụ tự căn chỉnh phần tử sao cho nó có thể hiển thị đều dựa vào trục main axis và chiều rộng của container. Thế nên dù cho bạn có tùy chỉnh chiều rộng vượt quá giới hạn thì vẫn không nhảy lung tung.
Tiếp theo bạn hãy thêm một thuộc tính khác đó là flex-wrap: wrap vào trong container nhé.
|
01
02
03
04
|
.container {
display: flex;
flex-wrap: wrap;
}
|

Ở thuộc tính này, sẽ cho phép container bọc lại các item. Ngay cả khi kích thước của nó bị thay đổi, và được mặc định là nowrap. Đặc biệt, thuộc tính này được áp dụng cả chiều dọc của item lẫn container.
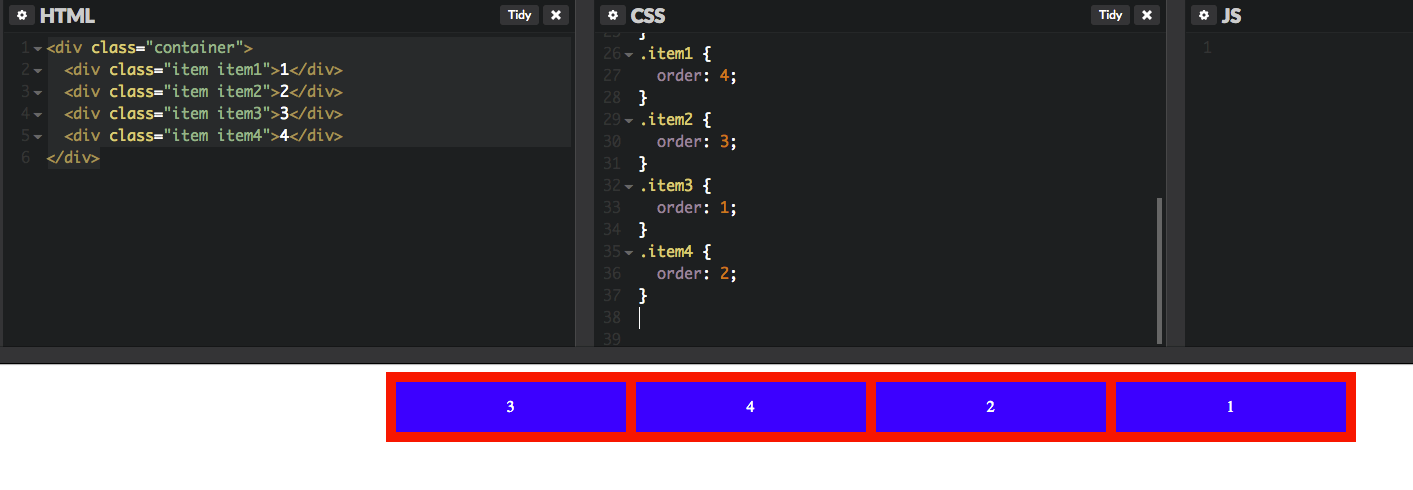
order
Riêng trong đoạn HTML thì mình sẽ đặt ví dụ cụ thể và mỗi phần tử sẽ tương ứng với 1,2,3,….. Và class tương ứng sẽ là item1, item2,…Mỗi một item đều sẽ được mặc định theo thứ tự bên trong HTML, nhưng xét về thuộc tính order của chúng thì bạn nên sắp xếp lại vị trí item.
Ví dụ mình có:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.item1 {
order: 4;
}
.item2 {
order: 3;
}
.item3 {
order: 1;
}
.item4 {
order: 2;
}
|

Khi đó, mặc là được sắp xếp từ trái qua phải và từ trên xuống dưới. Trường hợp bạn chỉnh lại trục main axis thuộc tính flex-direction thì ngay lập tức sẽ thay đổi ngược lại.
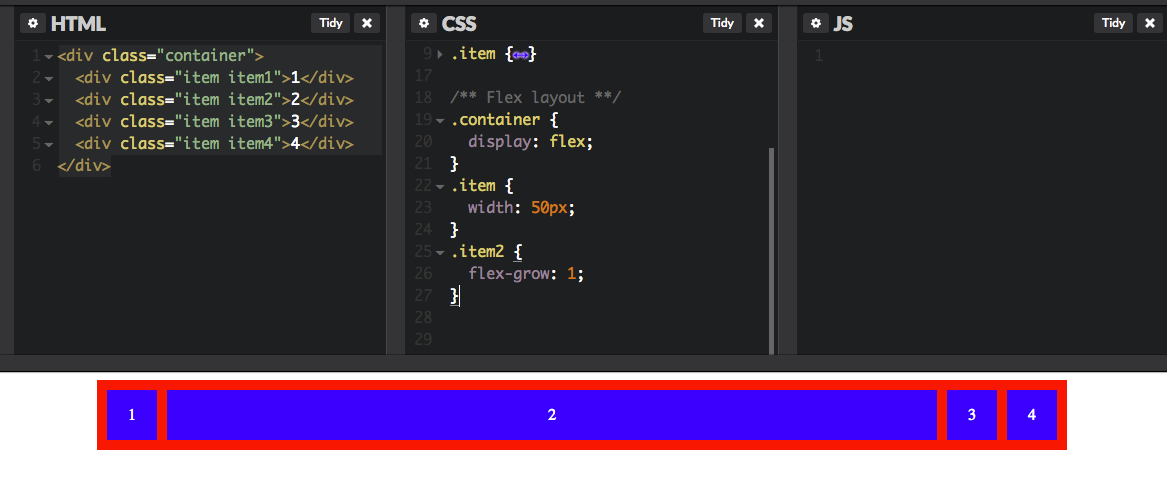
flex-grow
Để làm được ví dụ này, thì đầu tiên là bạn bỏ chức năng wrap đi. Đồng thời thiết lập chiều rộng của item là 50px.
|
01
02
03
|
.item {
width: 50px;
}
|
Hãy thử .item2, giá trị flex-grow là 1.
|
01
02
03
|
.item2 {
flex-grow: 1;
}
|

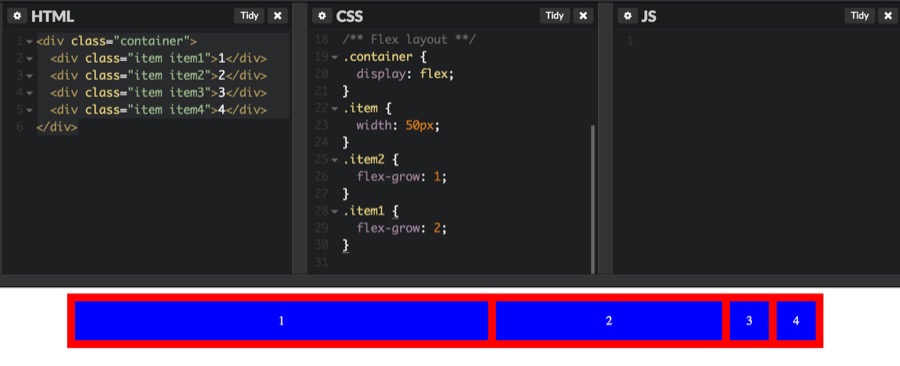
Nếu thiết lập flex-grow là 1 thì phần trống còn lại của container bị lấy lấp vào. Hãy thử thiết lập .item1 với flex-grow: 2, cụ thể như sau:
|
01
02
03
|
.item1 {
flex-grow: 2;
}
|

Khi đó giá trị của nó sẽ là flex-grow: 2. Nên bạn sẽ lấy phần dư lớn gấp 2 lần của flex-grow: 1.
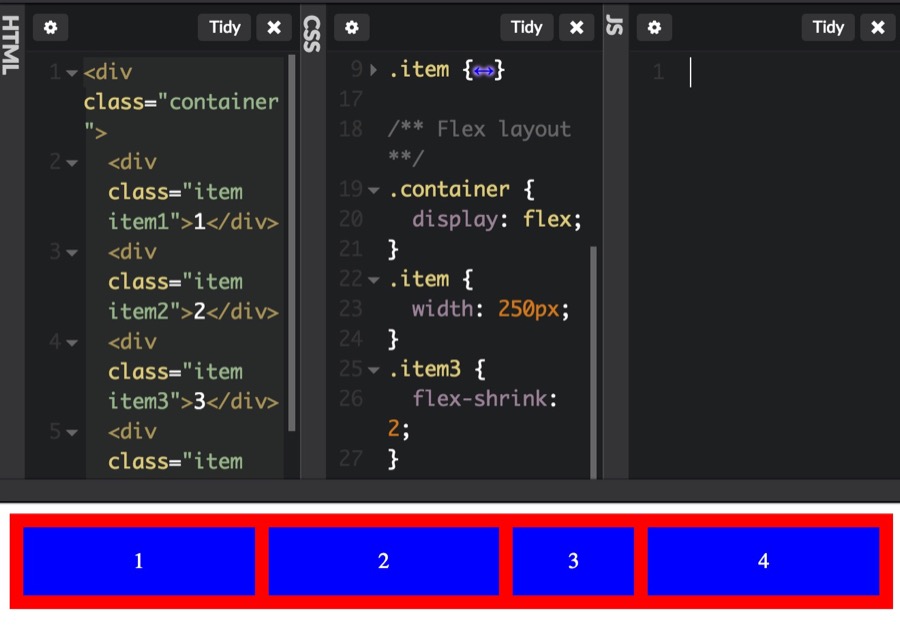
flex-shrink
Hoặc bạn có thể mặc định mọi item đều có giá trị flex-shrink là 1. Vậy, khi thu nhỏ trình duyệt thì các phần tử đều co bằng nhau, và nếu bạn muốn .item 3 co lại nhiều hơn so với các item khác thì hãy tăng giá trị flex-shrink lên nhé.
|
01
02
03
|
.item3 {
flex-shrink: 2;
}
|

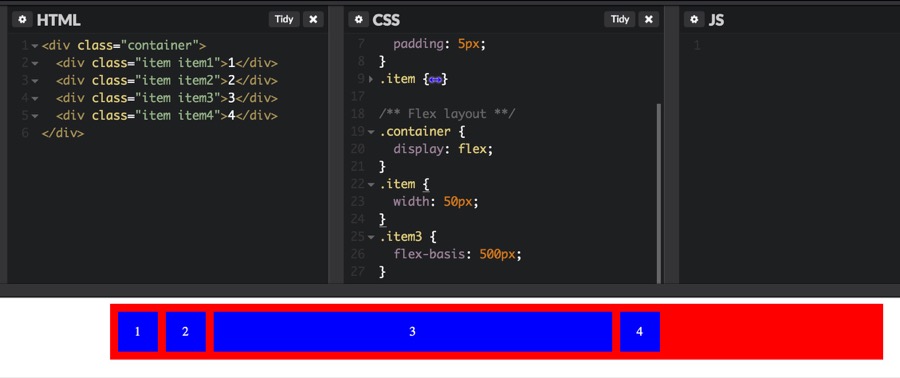
flex-basis
Flex-basis đây là gán cho item một kích thước nhất định. Khi đó, bạn có thể dùng giá trị tuyệt đối hay tương đương là tùy vào kích thước của container.
|
01
02
03
|
.item3 {
flex-basis: 500px;
}
|

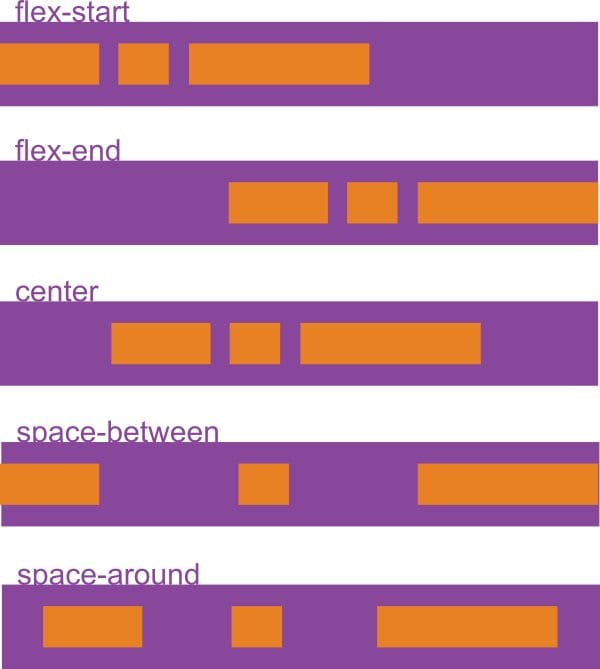
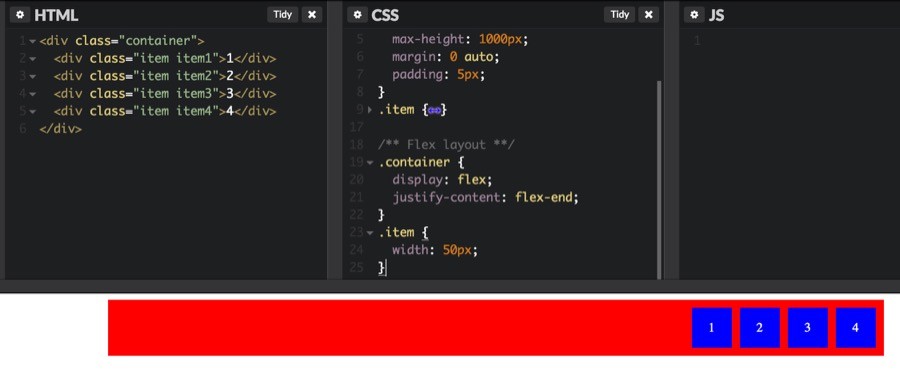
justify-content
Riêng với justify-content thì các item đều bị mặc định và bắt đầu từ main start -> main end. Và nếu container đang trống thì có thể sử dụng justify-content để điều chỉnh lại vị trí.

Ví dụ cụ thể:
|
01
02
03
04
|
.container {
display: flex;
justify-content: flex-end;
}
|

Như vậy, trong bài này chúng tôi cũng đã giới thiệu đến cho bạn một số thuộc tính hay dùng nhất trong flexbox mà thôi, nếu bạn muốn tìm hiểu tất tần tật về danh sách thuộc tính flexbox vui lòng tham khảo tại đây.
Kết luận
Flexbox trong CSS được biết là kiểu dàn trang tốt và hoàn toàn có thể thay thế cho các cách dàn trang thông thường khi dùng float. Và phù hợp dàn trang các thành phần nhỏ có trong web nhằm mục đích hạn chế việc người dùng float khi không thật sự cần thiết.
Dù là thế, nhưng không phải mọi trình duyệt đều hỗ trợ CSS Flexbox. Với những gì mà chúng tôi mang đến cho bạn trong bài viết này sẽ giúp cho bạn hiểu hơn về flexbox. Mong rằng đây là những thông tin bổ ích mà Onlycssmenu đã tổng hợp và chia sẽ có thể giúp bạn học hỏi được nhiều điều hơn. Chúc bạn thành công!